Comment Créer des Diagrammes Animés avec Draw.io (Diagrams.net)
Dans ce guide complet, vous apprendrez à utiliser l’option des connecteurs animés, ainsi qu’à les exporter au format SVG avec animation, idéal pour les partager sur des sites web ou lors de présentations techniques.
Draw.io (également connu sous le nom de Diagrams.net) est l’une des plateformes les plus puissantes et gratuites pour créer des diagrammes en ligne. Bien que beaucoup l’utilisent pour des schémas simples ou des architectures logicielles, peu de gens savent qu’il permet aussi d’animer les connecteurs, ce qui est idéal pour illustrer les flux de processus, les directions de données ou les séquences dynamiques.

Qu’est-ce que les connecteurs animés dans Draw.io ?
Les connecteurs animés dans Draw.io permettent aux lignes entre les formes de montrer un flux visuel. Cela se manifeste par des lignes pointillées ou des points en mouvement allant du nœud source au nœud cible. Cette fonction s’appelle « Flow Animation » et est disponible dans le panneau de style de l’éditeur.
Utiliser les connecteurs animés dans un diagramme est utile pour représenter :
-
Flux de données entre systèmes.
-
Trafic réseau dans des architectures techniques.
-
Séquences de processus ou d’étapes dans un système.
-
Direction des événements dans des flux d’automatisation.
Comment activer l’animation des connecteurs dans Draw.io
Voici les étapes détaillées pour activer les animations dans vos diagrammes :
1. Ouvrez votre diagramme dans Draw.io
Vous pouvez commencer à partir de zéro ou ouvrir un fichier existant au format .drawio.
2. Sélectionnez les connecteurs à animer
Cliquez sur chaque connecteur individuellement ou faites une sélection multiple. Pour appliquer l’animation à tous les connecteurs :
-
Faites un clic droit n’importe où sur le canevas.
-
Sélectionnez l’option « Sélectionner les arêtes » (Select Edges). Cela sélectionnera automatiquement tous les connecteurs.

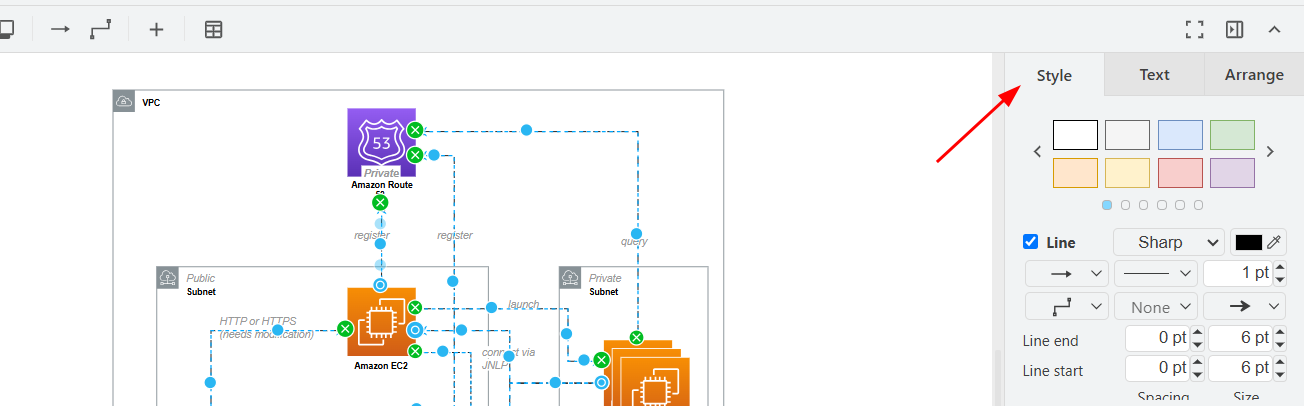
3. Accédez au panneau de style
Avec les connecteurs sélectionnés, allez dans le panneau latéral droit de l’éditeur et sélectionnez l’onglet « Style » (Style).

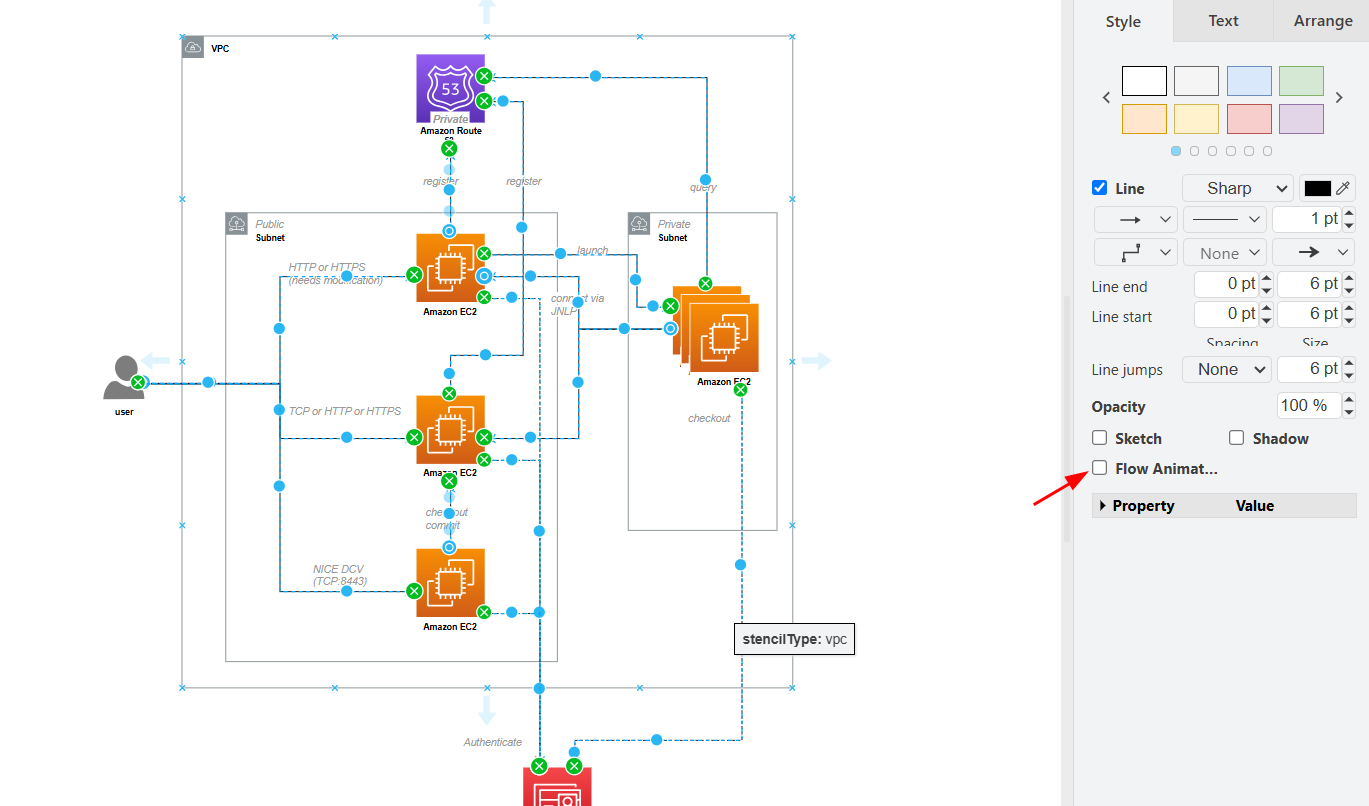
4. Activez l’animation de flux
Dans le panneau de style, cherchez l’option « Animation de flux » (Flow Animation) et cochez la case correspondante. Vous verrez alors les connecteurs sélectionnés se transformer en lignes pointillées en mouvement.
Ce mouvement indique la direction du flux, du point de départ à la fin du connecteur.

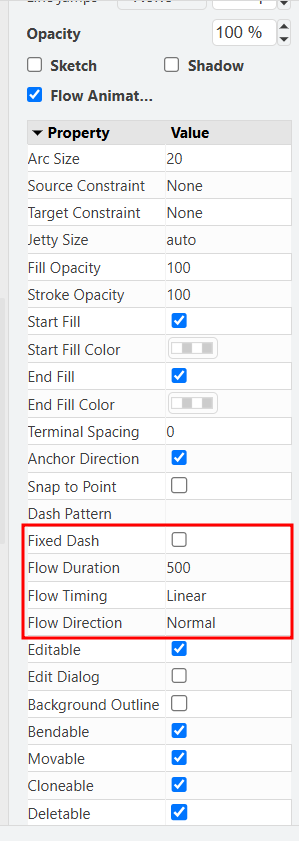
5. Personnalisez les propriétés de l’animation
Pour un meilleur contrôle du comportement de l’animation, développez la section « Propriétés » dans le panneau de style. Vous pouvez y modifier :
-
Durée du flux (Flow Duration): contrôle la vitesse du mouvement.
-
Chronométrage du flux (Flow Timing): ajuste le rythme ou l’intervalle de l’effet.
-
Direction du flux (Flow Direction): définit le sens du mouvement (de gauche à droite, de haut en bas, etc.).
Ces options permettent d’adapter l’animation à divers contextes visuels ou narratifs.

Comment exporter un diagramme animé au format SVG
Une fois votre diagramme animé créé dans Draw.io, vous pouvez l’exporter au format SVG pour conserver l’animation. Idéal si vous souhaitez le publier sur un site web, un article technique, ou toute plateforme prenant en charge les SVG.
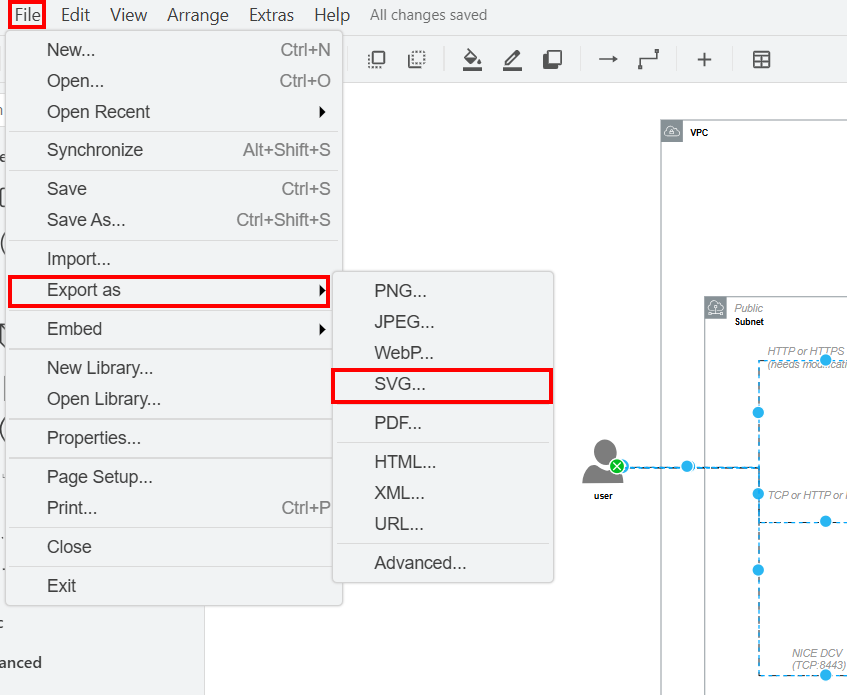
Étapes pour exporter un SVG animé :
-
Allez dans le menu Fichier > Exporter comme > SVG…
-
Dans la fenêtre de configuration, veillez à cocher l’option pour inclure les animations (si elle apparaît).
-
Enregistrez le fichier SVG sur votre ordinateur.
Le fichier résultant peut être intégré directement dans des sites web compatibles et affichera les connecteurs animés comme vous les avez conçus.

Conseils pour optimiser vos diagrammes animés
-
Les navigateurs modernes comme Chrome, Firefox et Edge prennent en charge les SVG animés sans plug-in.
-
Utilisez différentes couleurs et vitesses pour distinguer les types de flux.
-
Assurez-vous que les animations ne nuisent pas à la lisibilité du diagramme.
-
Vous pouvez combiner les animations avec des étiquettes et des légendes pour renforcer l’interprétation visuelle.
Créer des diagrammes animés avec Draw.io améliore non seulement la présentation visuelle, mais permet également de mieux transmettre le flux et la logique interne de processus complexes. Grâce à la fonction de connecteurs animés, vos diagrammes deviennent dynamiques et bien plus expressifs, idéaux pour des présentations professionnelles, de la documentation technique ou du contenu web interactif.
Maintenant que vous savez comment activer et personnaliser ces animations, ainsi que les exporter au format SVG, vous pouvez commencer à créer des diagrammes interactifs qui se distinguent par leur clarté et leur dynamisme.
Souhaitez-vous voir des exemples concrets de diagrammes animés prêts à insérer sur votre site web ou dans votre documentation ?


0 Comment