Kepiye Carane Nggawe Diagram Animasi ing Draw.io (Diagrams.net)
Ing pandhuan lengkap iki, kowe bakal sinau carane nggunakake opsi konektor animasi, lan kepiye ngékspor menyang format SVG nganggo animasi, cocog kanggo nuduhake ing situs web utawa presentasi teknis.
Draw.io (uga dikenal minangka Diagrams.net) iku salah siji platform paling kuat lan gratis kanggo nggawe diagram online. Senajan akèh wong nggunakake kanggo skema dhasar utawa arsitektur piranti lunak, mung sithik sing ngerti yèn uga bisa nganimasi konektor, kang cocog kanggo nuduhake alur proses, arah data, utawa urutan sing obah.

Apa iku konektor animasi ing Draw.io?
Konektor animasi ing Draw.io ngidini garis antarane wangun nuduhake alur visual. Iki wujudé kaya garis titik-titik utawa titik sing obah saka simpul sumber menyang simpul tujuan. Fungsi iki dikenal minangka “Flow Animation” lan bisa ditemokake ing panel gaya ing editor.
Konektor animasi migunani kanggo makili:
-
Alur data antarane sistem.
-
Lalu lintas jaringan ing arsitektur teknis.
-
Urutan proses utawa langkah ing sistem.
-
Arah kedadean ing alur otomatisasi.
Kepiye ngaktifake animasi konektor ing Draw.io
Iki pandhuan langkah demi langkah kanggo ngaktifake animasi ing diagrammu:
1. Bukak diagrammu ing Draw.io
Kowe bisa miwiti saka awal utawa mbukak file .drawio sing wis ana.
2. Pilih konektor sing arep dianimasi
Klik saben konektor siji-siji utawa pilih bebarengan. Yen arep nganimasi kabeh konektor:
-
Klik-tengen ing area kosong saka diagram.
-
Pilih opsi “Pilih Edge” (Select Edges) kanggo otomatis milih kabeh konektor.

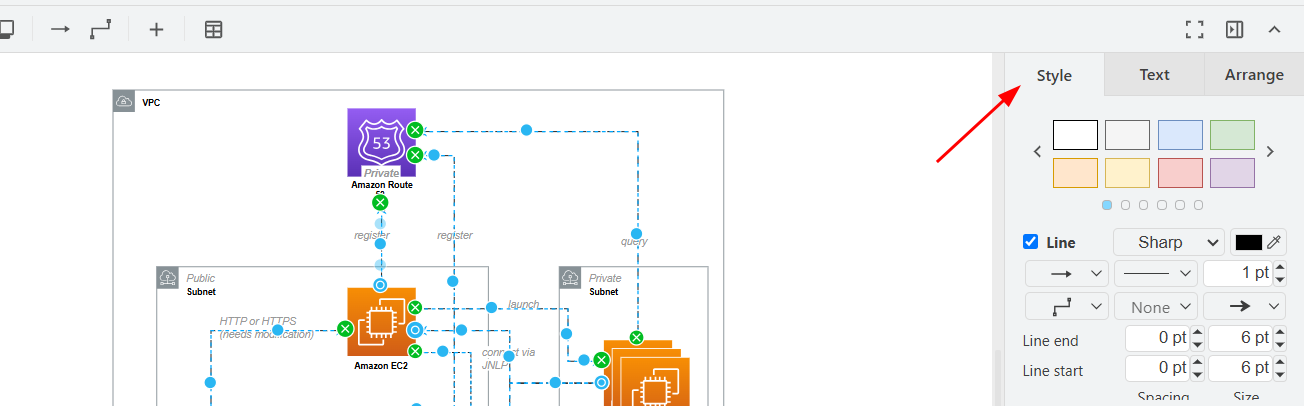
3. Bukak panel gaya
Sawise konektor kapilih, pindhah menyang panel sisih tengen editor lan pilih tab “Style”.

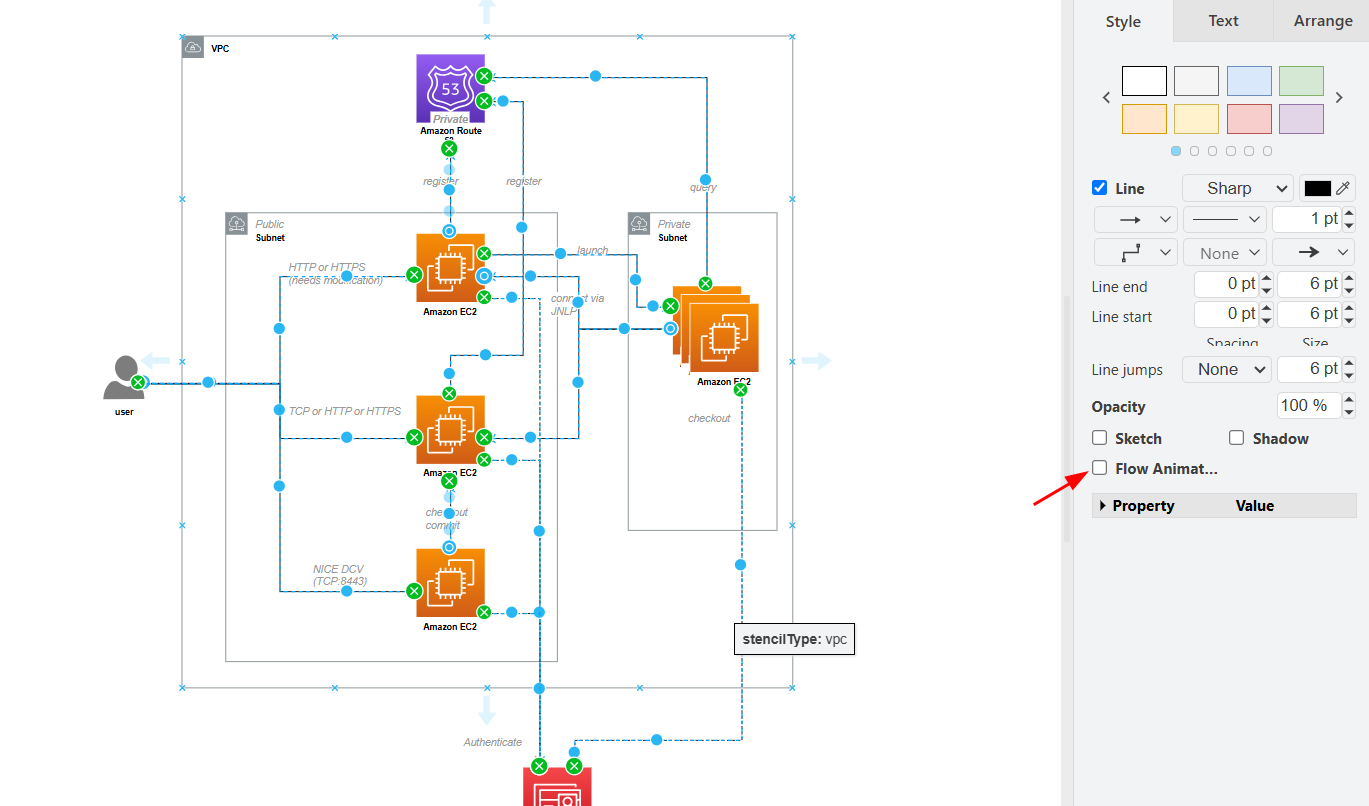
4. Aktifake animasi alur
Ing panel gaya, goleki opsi “Animasi Alur” (Flow Animation) lan centhang kotaké. Kowe bakal weruh konektor dadi garis titik-titik obah.
Gerakan iki nuduhake arah alur, saka titik wiwitan nganti pungkasan.

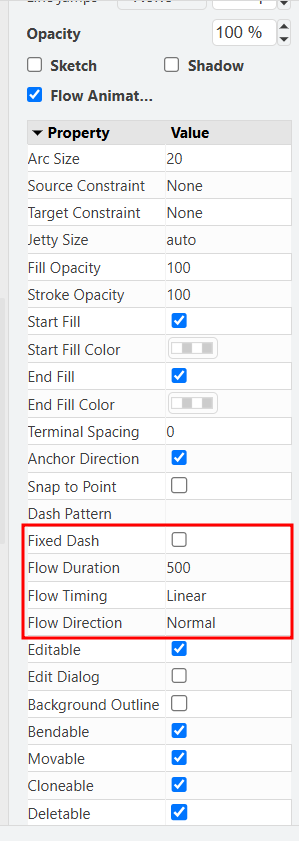
5. Sesuaikan properti animasi
Kanggo kontrol luwih lanjut, buka bagean “Properti” ing panel gaya. Ing kéné kowe bisa ngatur:
-
Durasi Alur: Ngontrol kacepetan gerakan.
-
Wektu Alur: Nyesuaikan irama utawa interval efek animasi.
-
Arah Alur: Nentokake arah alur (saka kiwa menyang tengen, ndhuwur menyang ngisor, lsp.).
Opsi iki ngidini animasi disesuaikan kanggo macem-macem konteks visual utawa narasi.

Kepiye ngékspor diagram nganggo animasi ing format SVG
Sawise diagrammu wis dianimasi, kowe bisa ngékspor menyang format SVG supaya animasi tetep ana. Cocog kanggo situs web, artikel teknis, utawa platform sing ndhukung SVG.
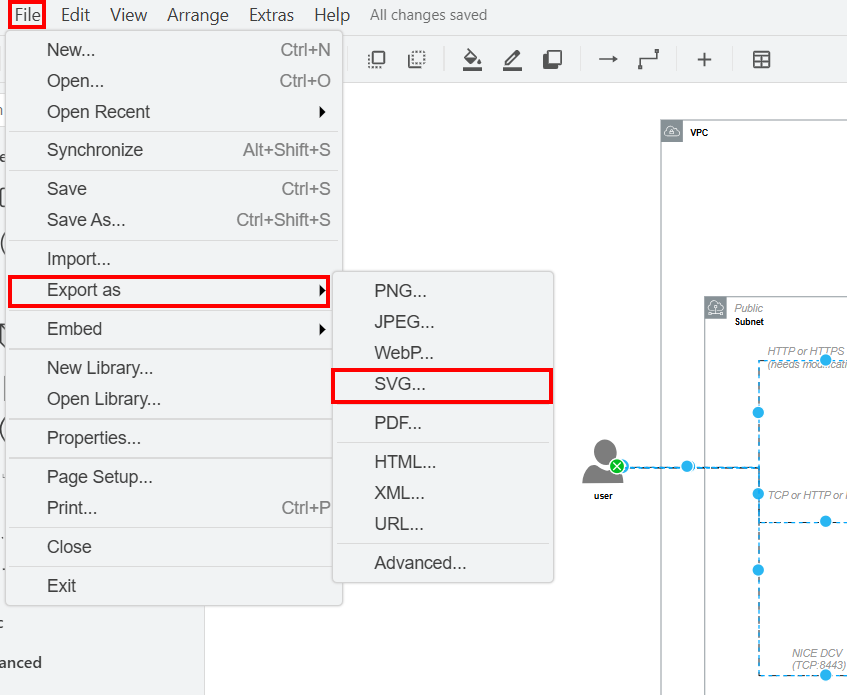
Langkah kanggo ngékspor SVG nganggo animasi:
-
Bukak menu File > Export As > SVG…
-
Ing jendela konfigurasi, centhang kotak kanggo nyakup animasi (yen kasedhiya).
-
Simpen file SVG ing komputermu.
File kasebut bisa disisipake langsung ing situs web sing kompatibel lan bakal nuduhake konektor animasi kaya desainmu.

Tips kanggo ngoptimalake diagram animasi
-
Browser moderen kaya Chrome, Firefox, lan Edge ndhukung SVG animasi tanpa plugin tambahan.
-
Gunakake warna lan kecepatan beda kanggo bedakake jenis alur.
-
Pastikake animasi ora nyegah kejelasan diagram.
-
Kowe bisa nggabungake animasi karo label lan legenda kanggo memperjelas tampilan.
Nggawe diagram animasi ing Draw.io ora mung ningkatake tampilan visual, nanging uga mbantu nerangake alur lan logika internal saka proses komplek. Kanthi fitur konektor animasi, diagrammu dadi luwih interaktif lan ekspresif, cocog kanggo presentasi profesional, dokumèn teknis, utawa konten web dinamis.
Saiki kowe wis ngerti carane ngaktifake lan ngatur animasi iki, uga ngékspor menyang format SVG, kowe bisa miwiti nggawe diagram interaktif sing jelas lan atraktif.
Apa kowe kepengin ndeleng conto nyata saka diagram animasi sing siap digunakake ing situs web utawa dokumèn?


0 Comment