Cách Tạo Sơ Đồ Có Hiệu Ứng Động trong Draw.io (Diagrams.net)
Trong hướng dẫn đầy đủ này, bạn sẽ học cách sử dụng kết nối động, cũng như cách xuất sơ đồ ở định dạng SVG có hiệu ứng động, lý tưởng để chia sẻ trên các trang web hoặc bài thuyết trình kỹ thuật.
Draw.io (còn được biết đến là Diagrams.net) là một trong những nền tảng mạnh mẽ và miễn phí để tạo sơ đồ trực tuyến. Mặc dù nhiều người sử dụng nó cho các sơ đồ cơ bản hoặc kiến trúc phần mềm, ít người biết rằng nó cũng hỗ trợ tạo hiệu ứng động cho các kết nối, rất phù hợp để hiển thị luồng quy trình, hướng dữ liệu hoặc các chuỗi chuyển động.

Kết nối động trong Draw.io là gì?
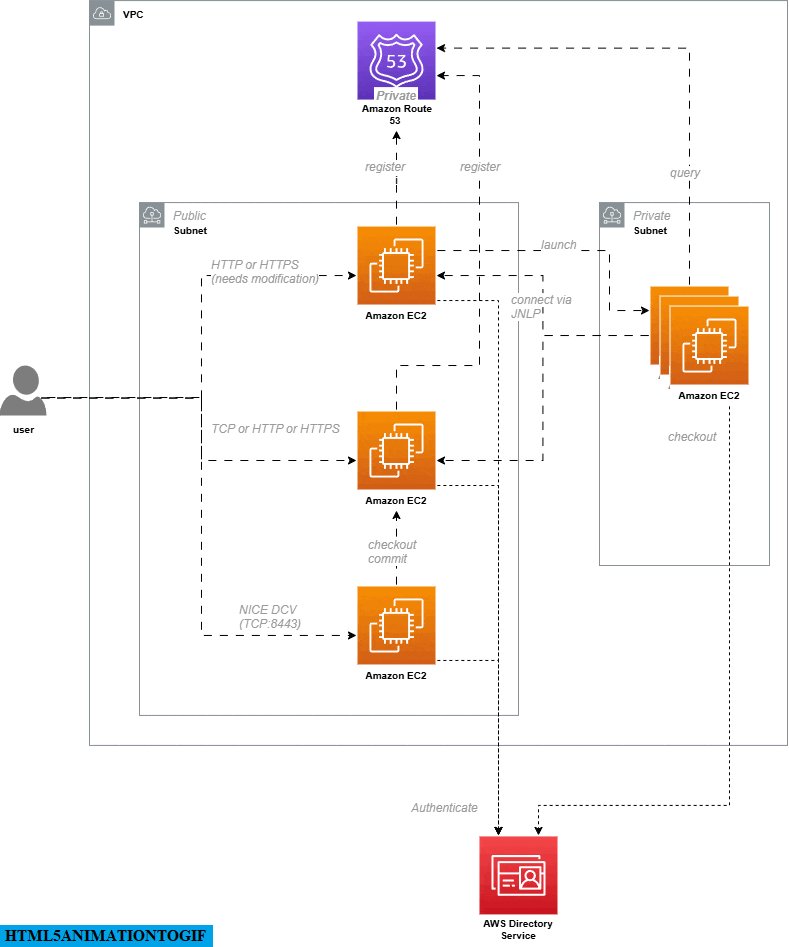
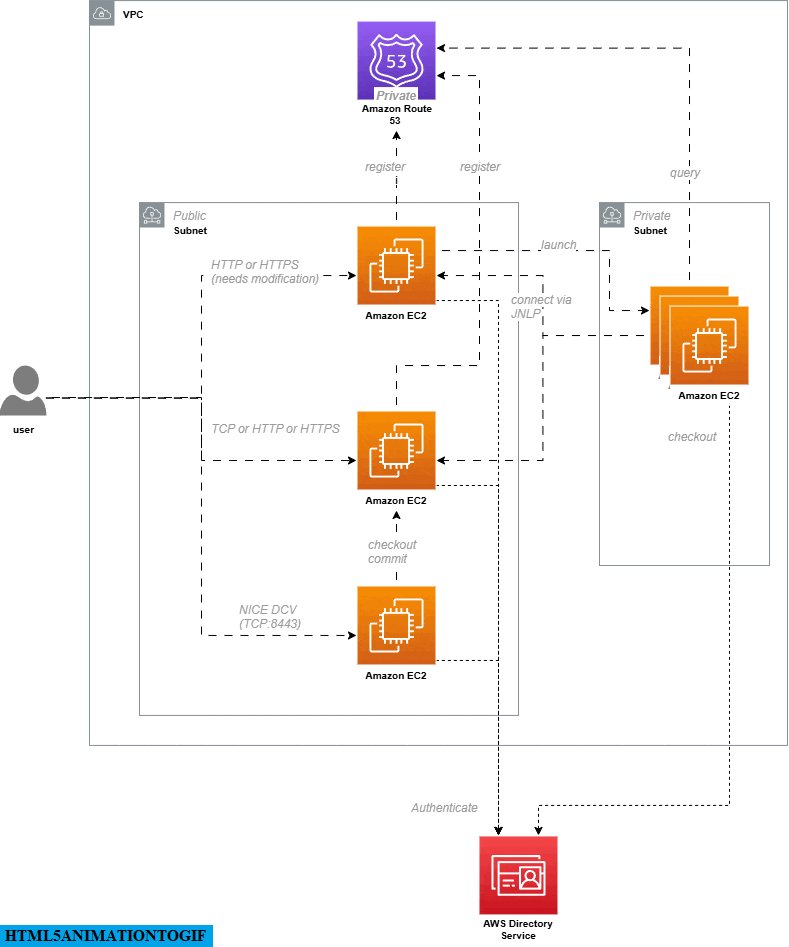
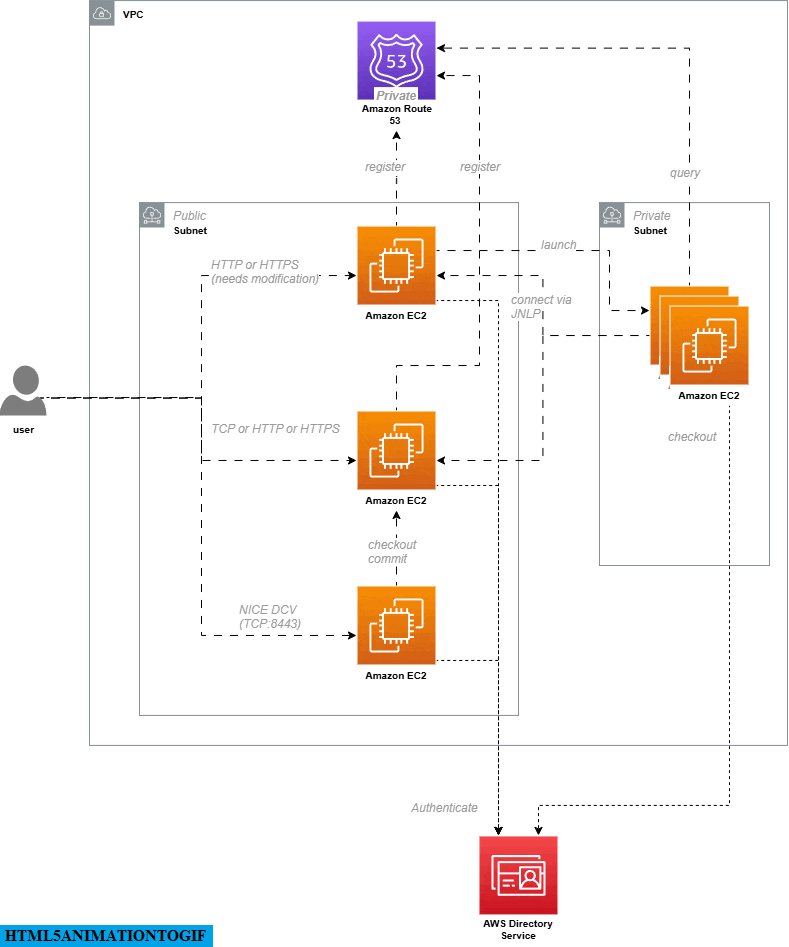
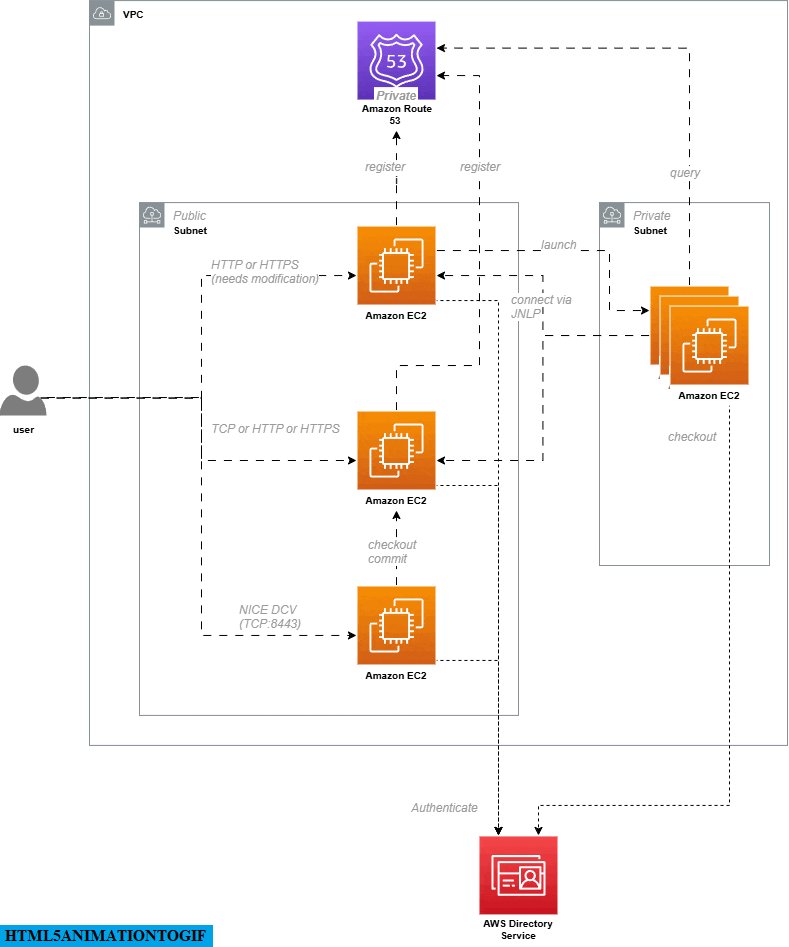
Kết nối động trong Draw.io cho phép các đường nối giữa các hình thể hiện luồng trực quan. Điều này được hiển thị dưới dạng các dấu chấm hoặc đường đứt di chuyển từ nút bắt đầu đến nút kết thúc. Tính năng này được gọi là “Flow Animation” và có sẵn trong bảng kiểu của trình chỉnh sửa.
Sử dụng kết nối động rất hữu ích để biểu diễn:
-
Luồng dữ liệu giữa các hệ thống.
-
Lưu lượng mạng trong kiến trúc kỹ thuật.
-
Trình tự các bước trong một hệ thống.
-
Hướng sự kiện trong các luồng tự động hóa.
Cách kích hoạt kết nối động trong Draw.io
Dưới đây là các bước chi tiết để kích hoạt hiệu ứng động trong sơ đồ của bạn:
1. Mở sơ đồ của bạn trong Draw.io
Bạn có thể bắt đầu từ đầu hoặc mở một tệp hiện có ở định dạng .drawio.
2. Chọn các kết nối bạn muốn tạo hiệu ứng
Nhấp vào từng kết nối riêng lẻ hoặc chọn nhiều cùng lúc. Nếu bạn muốn áp dụng hiệu ứng cho tất cả kết nối:
-
Nhấp chuột phải vào bất kỳ đâu trên canvas.
-
Chọn “Chọn cạnh” (Select Edges). Điều này sẽ chọn tất cả các kết nối một cách tự động.

3. Truy cập bảng kiểu
Với các kết nối được chọn, hãy chuyển đến bảng bên phải và chọn tab “Kiểu” (Style).

4. Bật hiệu ứng động cho kết nối
Trong bảng kiểu, tìm tùy chọn “Hiệu ứng dòng chảy” (Flow Animation) và đánh dấu ô. Lúc này, các kết nối sẽ trở thành đường chấm động.
Chuyển động này thể hiện hướng dòng chảy từ điểm đầu đến điểm cuối.

5. Tùy chỉnh thuộc tính hiệu ứng
Để kiểm soát thêm hiệu ứng, hãy mở mục “Thuộc tính” trong bảng kiểu. Tại đây bạn có thể chỉnh:
-
Thời lượng luồng: Kiểm soát tốc độ di chuyển.
-
Thời gian hiệu ứng: Điều chỉnh nhịp hoặc khoảng thời gian của hiệu ứng.
-
Hướng luồng: Xác định hướng chuyển động (trái sang phải, trên xuống dưới, v.v.).
Các tùy chọn này giúp bạn điều chỉnh phù hợp với ngữ cảnh trình bày hoặc trực quan.

Cách xuất sơ đồ SVG có hiệu ứng động
Khi bạn đã hoàn thành sơ đồ có hiệu ứng, hãy xuất ở định dạng SVG để giữ nguyên hiệu ứng. Cách này rất phù hợp nếu bạn muốn chia sẻ trên web, bài viết kỹ thuật hoặc nền tảng hỗ trợ SVG.
Các bước để xuất SVG có hiệu ứng:
-
Vào menu Tệp > Xuất dưới dạng > SVG…
-
Trong cửa sổ cài đặt, đảm bảo đánh dấu vào tùy chọn cho phép hiệu ứng động (nếu có).
-
Lưu tệp SVG về máy.
Tệp SVG có thể được chèn trực tiếp vào các trang web hỗ trợ và hiển thị hiệu ứng như bạn đã thiết kế.

Mẹo để tối ưu hóa sơ đồ có hiệu ứng
-
Các trình duyệt hiện đại như Chrome, Firefox, Edge đều hỗ trợ SVG có hiệu ứng mà không cần plugin.
-
Dùng màu sắc và tốc độ khác nhau để phân biệt các loại luồng.
-
Đảm bảo hiệu ứng không làm giảm khả năng đọc sơ đồ.
-
Bạn có thể kết hợp hiệu ứng với nhãn và chú thích để tăng tính dễ hiểu.
Tạo sơ đồ có hiệu ứng trong Draw.io không chỉ nâng cao tính trực quan mà còn giúp truyền đạt rõ ràng hơn luồng và logic bên trong của quy trình phức tạp. Nhờ chức năng kết nối động, sơ đồ của bạn trở nên sinh động và dễ hiểu hơn, lý tưởng cho thuyết trình, tài liệu kỹ thuật hoặc nội dung web.
Giờ đây bạn đã biết cách kích hoạt, tùy chỉnh và xuất sơ đồ có hiệu ứng, hãy bắt đầu tạo những sơ đồ tương tác nổi bật với sự rõ ràng và sống động.
Bạn có muốn xem các ví dụ thực tế về sơ đồ có hiệu ứng sẵn sàng nhúng vào trang web hoặc tài liệu không?


0 Comment