Wie man animierte Diagramme in Draw.io (Diagrams.net) erstellt
In diesem umfassenden Leitfaden lernst du, wie du die Option animierte Verbindungen verwendest und wie du sie als SVG mit Animation exportieren kannst – ideal zur Einbindung in Webseiten oder technische Präsentationen.
Draw.io (auch bekannt als Diagrams.net) ist eine der leistungsstärksten und kostenlosen Plattformen zur Online-Erstellung von Diagrammen. Obwohl viele Menschen es für einfache Schemata oder Softwarearchitekturen nutzen, wissen nur wenige, dass auch animierte Verbindungen möglich sind – perfekt zur Darstellung von Prozessflüssen, Datenrichtungen oder ablaufenden Sequenzen.

Was sind animierte Verbindungen in Draw.io?
Animierte Verbindungen in Draw.io ermöglichen visuelle Flüsse zwischen Formen. Diese erscheinen als bewegte Punkte oder gepunktete Linien, die vom Quell- zum Zielknoten wandern. Diese Funktion nennt sich „Flow Animation“ und ist im Stil-Panel des Editors verfügbar.
Die Verwendung animierter Verbindungen ist hilfreich zur Darstellung von:
-
Datenflüssen zwischen Systemen.
-
Netzwerkverkehr in technischen Architekturen.
-
Ablauf von Prozessen oder Schritten in einem System.
-
Ereignisrichtungen in Automatisierungsabläufen.
Wie man animierte Verbindungen in Draw.io aktiviert
Hier erfährst du Schritt für Schritt, wie du Animationen in deinen Diagrammen aktivierst:
1. Öffne dein Diagramm in Draw.io
Du kannst ein neues Diagramm erstellen oder eine bestehende .drawio-Datei öffnen.
2. Wähle die Verbindungen aus, die du animieren möchtest
Klicke auf jede Verbindung einzeln oder nutze eine Mehrfachauswahl. Um alle Verbindungen im Diagramm zu markieren:
-
Klicke mit der rechten Maustaste auf eine freie Stelle im Arbeitsbereich.
-
Wähle „Kanten auswählen“ (Select Edges). Damit werden automatisch alle Verbindungen markiert.

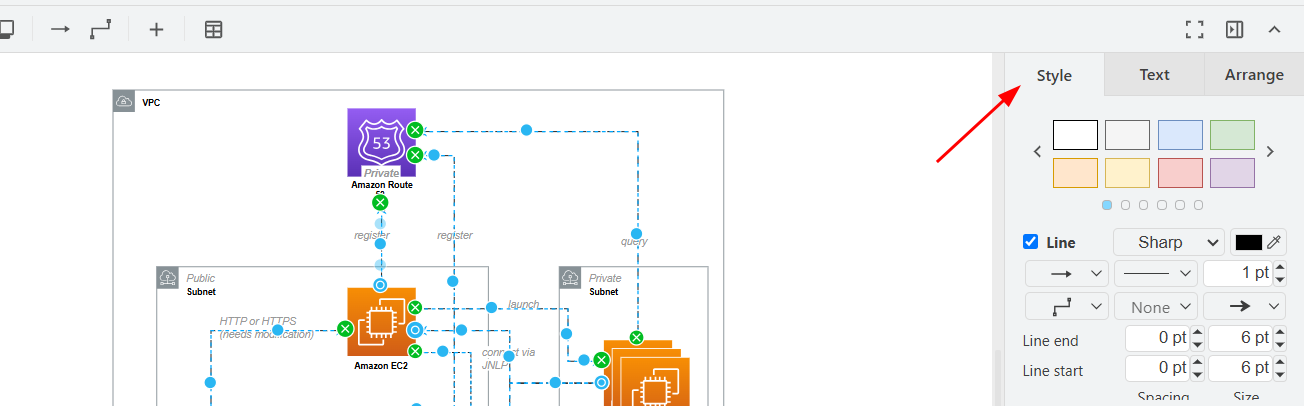
3. Öffne das Stil-Panel
Mit den ausgewählten Verbindungen öffne im rechten Seitenbereich den Tab „Stil“ (Style).

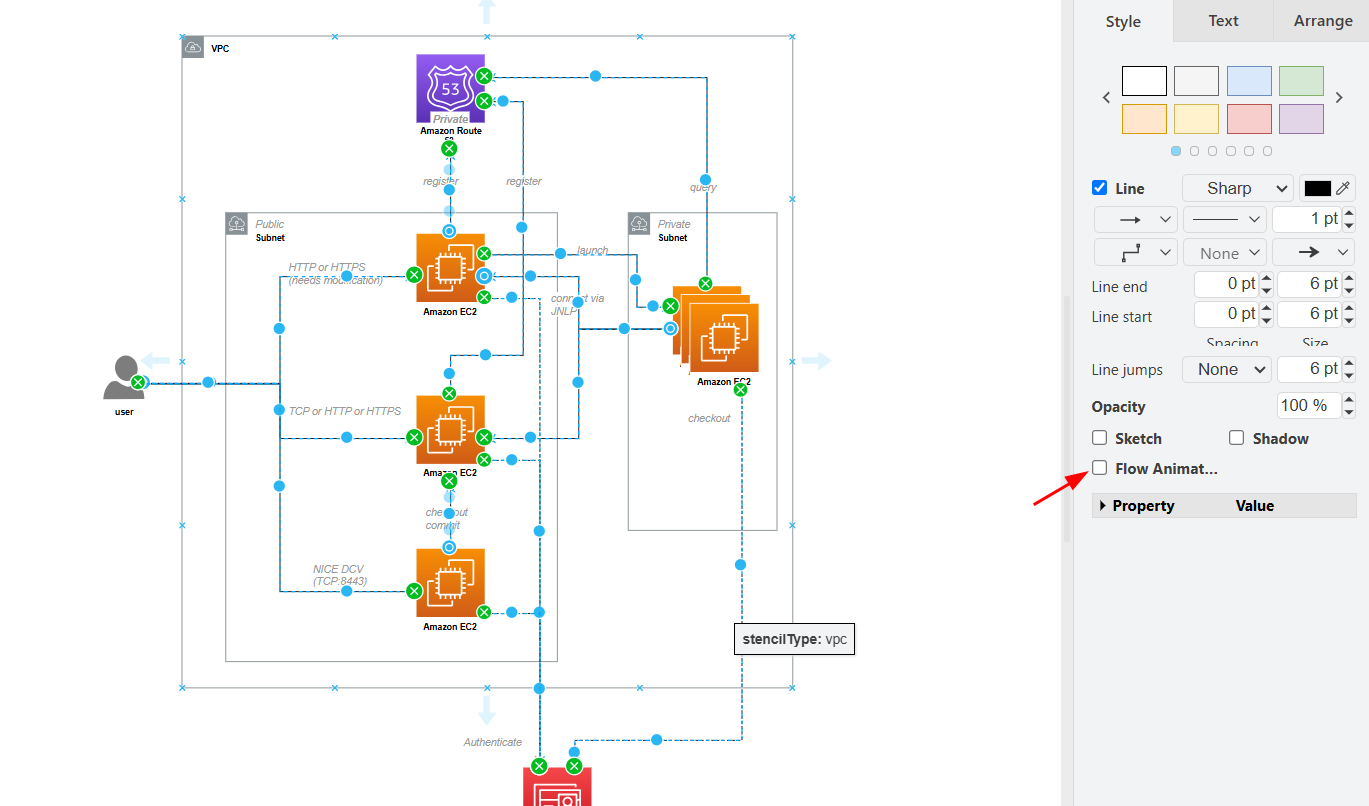
4. Aktiviere die Fluss-Animation
Im Stil-Panel findest du die Option „Fluss-Animation“ (Flow Animation). Aktiviere das Kontrollkästchen. Die Verbindungen verwandeln sich in bewegte gepunktete Linien.
Diese Bewegung zeigt die Richtung des Flusses vom Start- zum Endpunkt.

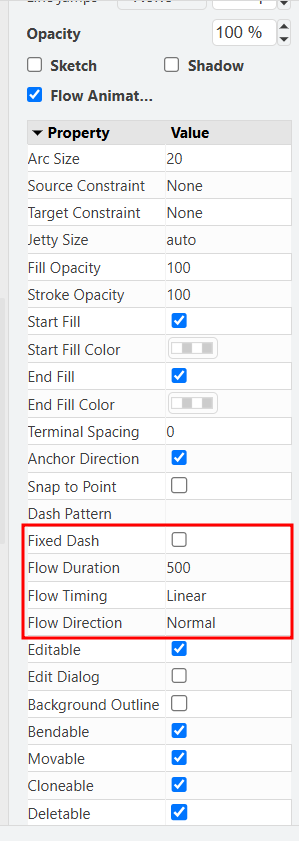
5. Passe die Animationseigenschaften an
Für mehr Kontrolle kannst du im Stil-Panel den Abschnitt „Eigenschaften“ aufklappen. Dort lassen sich folgende Parameter anpassen:
-
Flussdauer (Flow Duration): Steuert die Bewegungsgeschwindigkeit.
-
Flusstiming (Flow Timing): Bestimmt den Rhythmus oder das Intervall des Effekts.
-
Flussrichtung (Flow Direction): Legt die Bewegungsrichtung fest (z. B. von links nach rechts, von oben nach unten).
Diese Optionen helfen dir, die Animation an visuelle oder erzählerische Kontexte anzupassen.

Export des Diagramms als animiertes SVG
Sobald du dein animiertes Diagramm erstellt hast, kannst du es im SVG-Format exportieren. Das ist ideal für Webseiten, technische Artikel oder Plattformen mit SVG-Unterstützung.
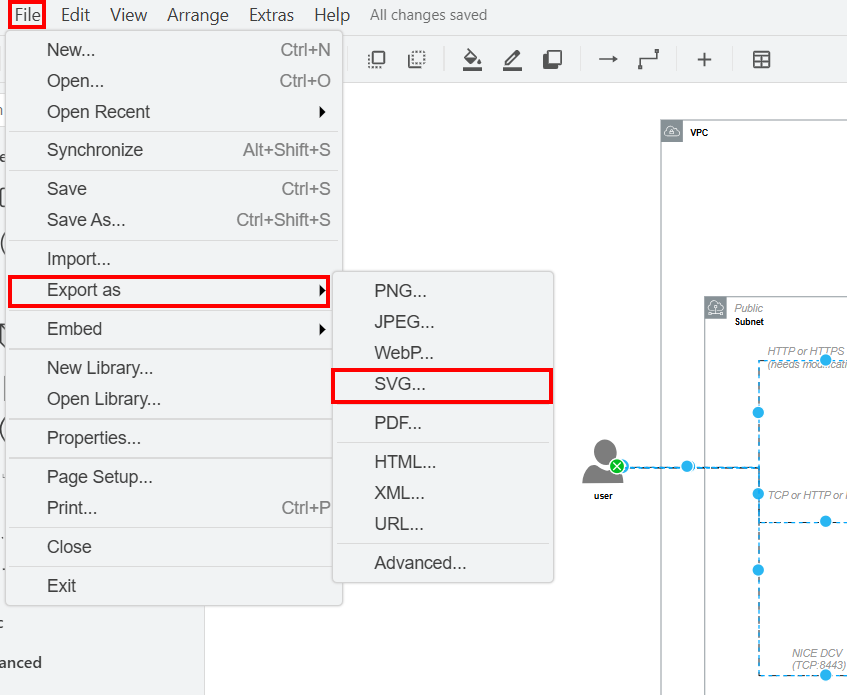
So exportierst du ein animiertes SVG:
-
Gehe zu Datei > Exportieren als > SVG…
-
Stelle im Konfigurationsfenster sicher, dass du das Kontrollkästchen für Animationen aktivierst (falls vorhanden).
-
Speichere die SVG-Datei auf deinem Gerät.
Die resultierende Datei lässt sich direkt in kompatible Webseiten einbinden und zeigt die animierten Verbindungen wie im Editor entworfen.

Tipps zur Optimierung animierter Diagramme
-
Moderne Browser wie Chrome, Firefox und Edge unterstützen SVG-Animationen ohne Plugins.
-
Verwende unterschiedliche Farben und Geschwindigkeiten zur Unterscheidung von Flusstypen.
-
Stelle sicher, dass die Animationen die Lesbarkeit nicht beeinträchtigen.
-
Du kannst Animationen mit Beschriftungen und Legenden kombinieren, um die visuelle Interpretation zu verbessern.
Das Erstellen animierter Diagramme in Draw.io verbessert nicht nur die visuelle Darstellung, sondern hilft auch dabei, komplexe Abläufe und Logiken besser zu vermitteln. Mit der Funktion animierte Verbindungen werden deine Diagramme dynamisch und ausdrucksstark – ideal für professionelle Präsentationen, technische Dokumentationen oder interaktive Webinhalte.
Jetzt, da du weißt, wie du diese Animationen aktivierst, anpasst und im SVG-Format exportierst, kannst du beginnen, interaktive Diagramme zu erstellen, die durch Klarheit und Dynamik überzeugen.
Möchtest du praktische Beispiele animierter Diagramme sehen, die du direkt in deine Webseite oder Dokumentation einfügen kannst?


0 Comment