How to Create Animated Diagrams in Draw.io (Diagrams.net)
In this comprehensive guide, you’ll learn how to use the animated connectors feature in Draw.io, as well as how to export your diagrams in SVG with animation—perfect for sharing on websites or in technical presentations.
Draw.io (also known as Diagrams.net) is one of the most powerful and free platforms for creating online diagrams. While many people use it for basic charts or software architectures, few know it also supports animated connectors, making it ideal for illustrating process flows, data directions, or sequences in motion.

What Are Animated Connectors in Draw.io?
Animated connectors in Draw.io allow the lines between shapes to display a visual flow. This appears as dotted lines or moving dots progressing from the source node to the target node. This feature is called “Flow Animation” and is available in the style panel of the editor.
Using animated connectors is useful for representing:
-
Data flow between systems.
-
Network traffic in technical architectures.
-
Process sequences or system steps.
-
Event direction in automation flows.
How to Enable Connector Animation in Draw.io
Here’s a step-by-step guide on how to enable animations in your diagrams:
1. Open Your Diagram in Draw.io
You can start from scratch or open an existing .drawio file.
2. Select the Connectors You Want to Animate
Click on each connector individually or make a multi-selection. To apply animation to all connectors in the diagram:
-
Right-click anywhere on the canvas.
-
Select the “Select Edges” option. This will automatically select all connectors.

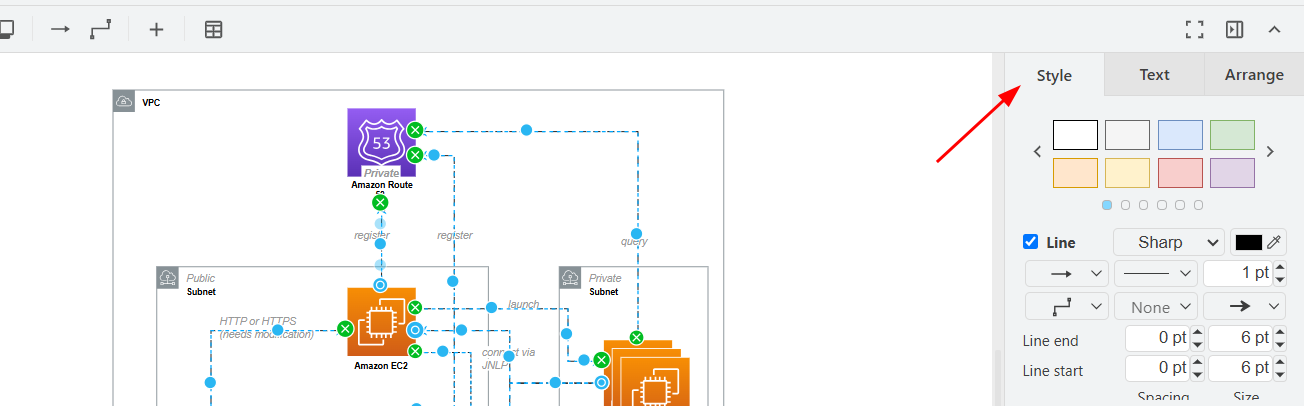
3. Access the Style Panel
With connectors selected, go to the right-hand style panel in the editor and click the “Style” tab.

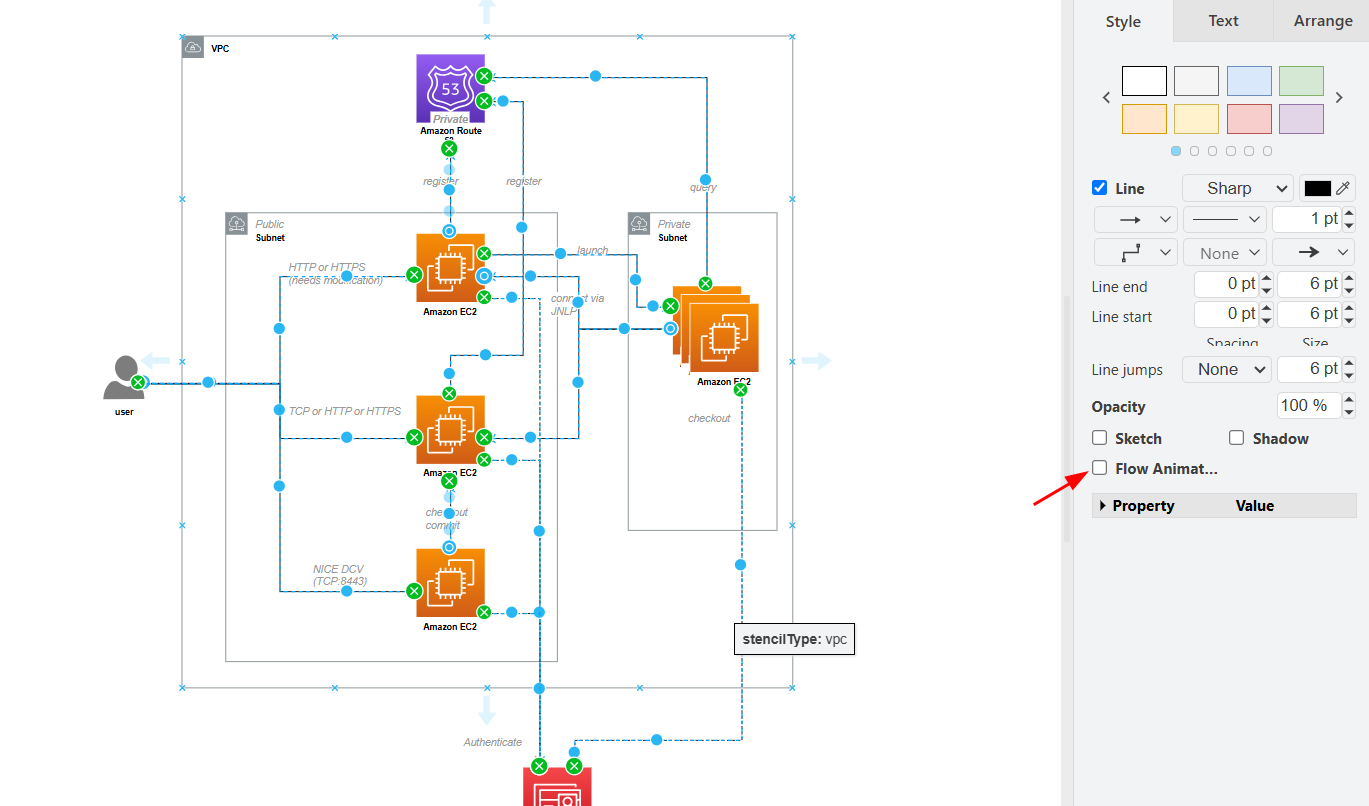
4. Enable Flow Animation
Inside the style panel, find the “Flow Animation” option and check the corresponding box. You’ll now see your connectors change to animated dotted lines.
This movement shows the flow direction from the start to the end of the connector.

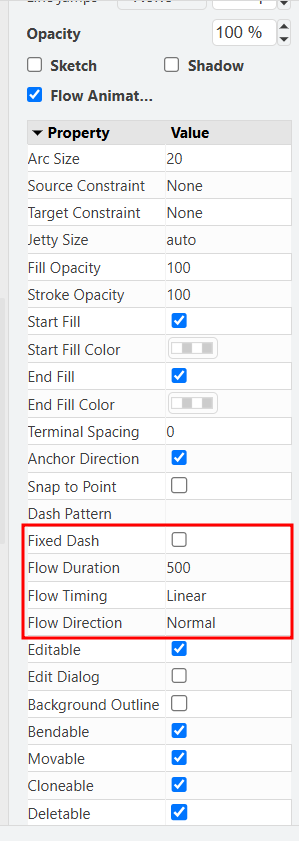
5. Customize the Animation Properties
For more control over the animation behavior, expand the “Properties” section in the style panel. Here you can modify:
-
Flow Duration: Controls the animation speed.
-
Flow Timing: Adjusts the rhythm or interval of the animation effect.
-
Flow Direction: Defines the flow direction (left to right, top to bottom, etc.).
These options help tailor the animation to different visual or narrative contexts.

How to Export the Diagram with Animation in SVG Format
Once your animated diagram is ready in Draw.io, you can export it in SVG format to retain the animation. This is ideal if you plan to publish it on a website, technical article, or any platform that supports SVG graphics.
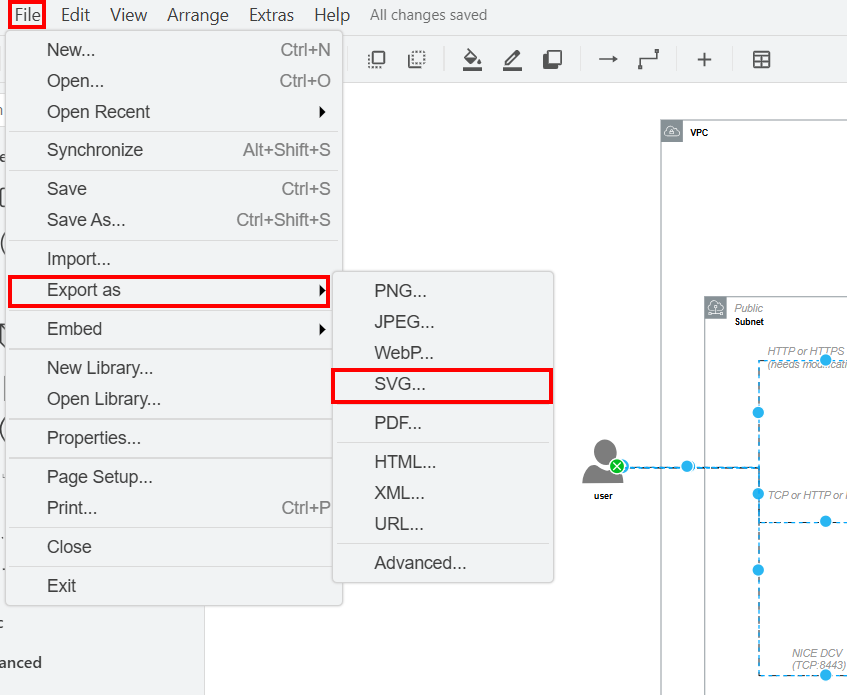
Steps to Export an Animated SVG:
-
Go to File > Export As > SVG…
-
In the export settings window, make sure to check the box to include animations (if available).
-
Save the SVG file to your computer.
The resulting file can be embedded directly in compatible websites and will display the animated connectors just as you designed them.

Tips to Optimize Your Animated Diagrams
-
Modern browsers like Chrome, Firefox, and Edge support animated SVGs without needing plugins.
-
Use different colors and speeds to distinguish flow types.
-
Ensure animations don’t interfere with diagram readability.
-
You can combine animations with labels and legends to enhance visual interpretation.
Creating animated diagrams in Draw.io not only improves visual presentation, but also helps communicate the flow and internal logic of complex processes more clearly. With the animated connectors feature, your diagrams become dynamic and more expressive—perfect for professional presentations, technical documentation, or interactive web content.
Now that you know how to activate and customize these animations, and how to export them as SVGs, you can start creating interactive diagrams that stand out for their clarity and dynamism.
Would you like to see practical examples of animated diagrams ready to embed in your website or documentation?


0 Comment