Cómo Crear Diagramas Animados en Draw.io (Diagrams.net)
En esta guía completa aprenderás cómo usando la opción de conectores animados, además de cómo exportarlos en formato SVG con animación, ideal para compartirlos en páginas web o presentaciones técnicas.
Draw.io (también conocido como Diagrams.net) es una de las plataformas más potentes y gratuitas para crear diagramas online. Aunque muchas personas lo usan para esquemas básicos o arquitecturas de software, pocos conocen que también permite animar conectores, lo cual es ideal para mostrar flujos de procesos, direcciones de datos o secuencias en movimiento.

¿Qué son los conectores animados en Draw.io?
Los conectores animados en Draw.io permiten que las líneas entre las formas muestren un flujo visual. Esto se representa como líneas punteadas o puntos en movimiento que avanzan desde el nodo de origen al nodo de destino. Esta función se conoce como «Flow Animation» y está disponible en el panel de estilo del editor.
Usar conectores animados en diagramas es útil para representar:
-
Flujo de datos entre sistemas.
-
Tráfico de red en arquitecturas técnicas.
-
Secuencia de procesos o pasos en un sistema.
-
Dirección de eventos en flujos de automatización.
Cómo habilitar la animación de conectores en Draw.io
A continuación, se detalla paso a paso cómo activar las animaciones en tus diagramas:
1. Abre tu diagrama en Draw.io
Puedes comenzar desde cero o abrir un archivo existente en formato .drawio.
2. Selecciona los conectores que deseas animar
Haz clic en cada conector individualmente o realiza una selección múltiple. Si quieres aplicar la animación a todos los conectores del diagrama:
-
Haz clic derecho en cualquier parte del lienzo.
-
Selecciona la opción «Seleccionar aristas» (Select Edges). Esto seleccionará automáticamente todos los conectores.

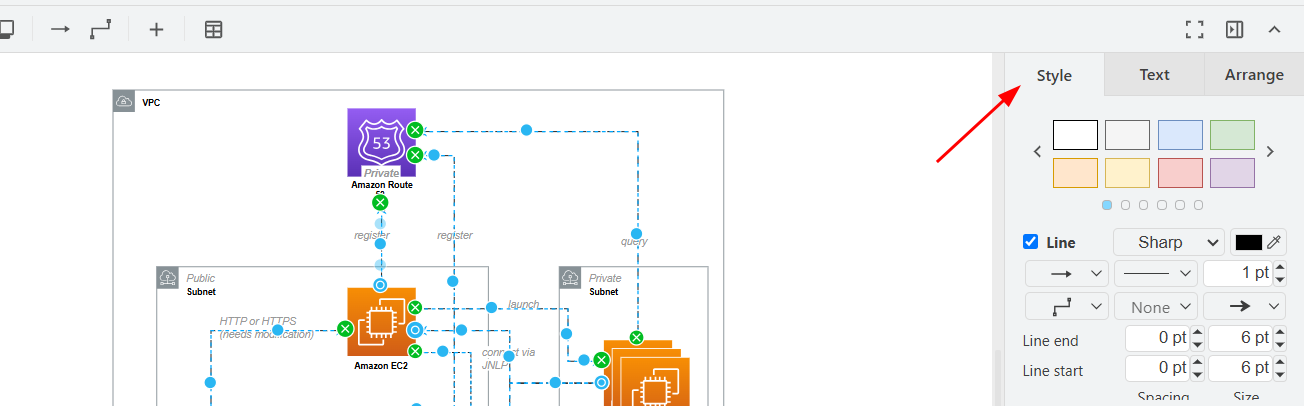
3. Accede al panel de estilo
Con los conectores seleccionados, dirígete al panel lateral derecho del editor y selecciona la pestaña «Estilo» (Style).

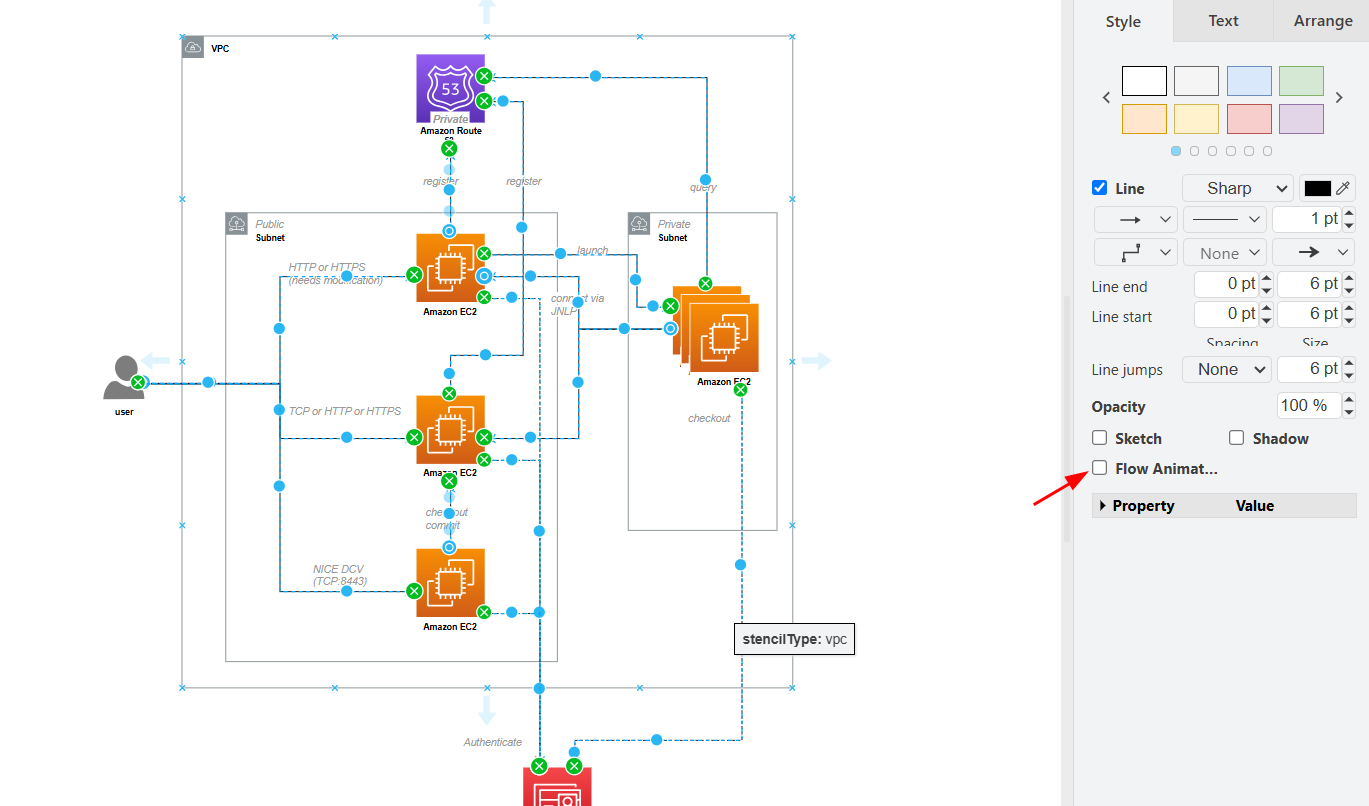
4. Activa la animación de flujo
Dentro del panel de estilo, busca la opción «Animación de flujo» (Flow Animation) y marca la casilla correspondiente. En este punto verás cómo los conectores seleccionados se transforman en líneas punteadas en movimiento.
Este movimiento indica la dirección del flujo, desde el punto inicial hasta el final del conector.

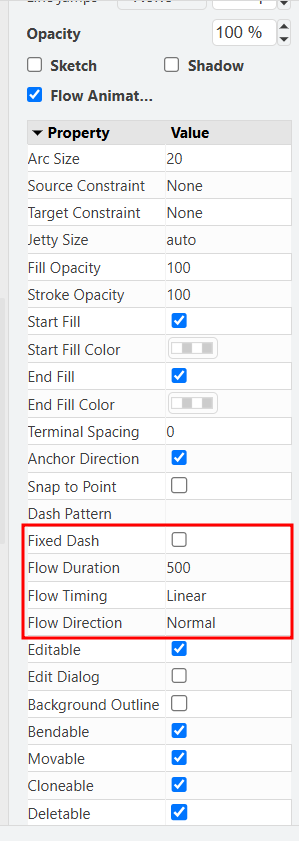
5. Personaliza las propiedades de la animación
Para obtener un mayor control sobre el comportamiento de la animación, despliega el apartado de «Propiedades» dentro del panel de estilo. Aquí podrás modificar:
-
Duración del flujo (Flow Duration): Controla la velocidad del movimiento.
-
Temporización del flujo (Flow Timing): Ajusta el ritmo o intervalo del efecto animado.
-
Dirección del flujo (Flow Direction): Define hacia dónde se mueve el flujo (de izquierda a derecha, arriba a abajo, etc.).
Estas opciones permiten adaptar la animación a diferentes contextos visuales o narrativos.

Cómo exportar el diagrama con animación en formato SVG
Una vez que hayas creado tu diagrama animado en Draw.io, puedes exportarlo en formato SVG para conservar la animación. Esto es ideal si planeas publicarlo en una página web, artículo técnico, o plataforma que soporte gráficos SVG.
Pasos para exportar un SVG con animación:
-
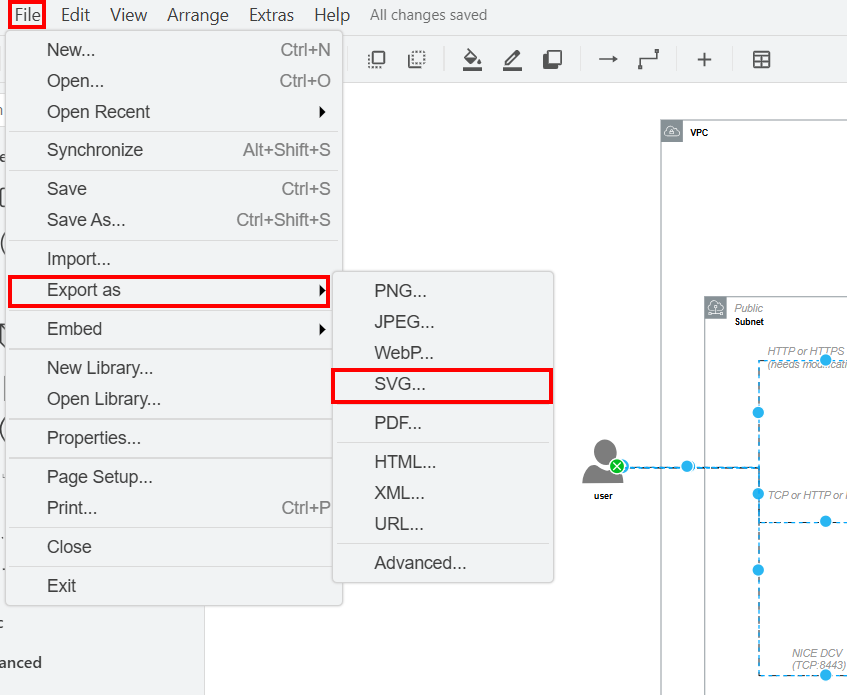
Ve al menú Archivo > Exportar como > SVG…
-
En la ventana de configuración, asegúrate de marcar la casilla que permita incluir animaciones (si aparece).
-
Guarda el archivo SVG en tu equipo.
El archivo resultante puede ser incrustado directamente en sitios web compatibles y mostrará los conectores animados tal como los diseñaste.

Consejos para optimizar tus diagramas animados
-
Los navegadores modernos como Chrome, Firefox y Edge soportan SVGs con animaciones sin necesidad de plugins.
-
Usa distintos colores y velocidades para diferenciar tipos de flujo.
-
Verifica que las animaciones no afecten la legibilidad del diagrama.
-
Puedes combinar animaciones con etiquetas y leyendas para reforzar la interpretación visual.
Crear diagramas animados en Draw.io no solo mejora la presentación visual, sino que también permite transmitir con mayor claridad el flujo y la lógica interna de procesos complejos. Con la función de conectores animados, tus diagramas se vuelven dinámicos y mucho más expresivos, ideales para presentaciones profesionales, documentación técnica o contenido web interactivo.
Ahora que sabes cómo activar y personalizar estas animaciones, así como exportarlas en formato SVG, puedes comenzar a crear diagramas interactivos que destaquen por su claridad y dinamismo.
¿Te gustaría ver ejemplos prácticos de diagramas animados listos para insertar en tu sitio web o documentación?


0 Comment