Draw.io (Diagrams.net) でアニメーション付きの図を作成する方法
この完全ガイドでは、アニメーション付きコネクタのオプションを使用し、さらにアニメーション付きのSVG形式でのエクスポート方法を学びます。これはウェブページや技術プレゼンテーションで共有するのに最適です。
Draw.io(別名 Diagrams.net)は、オンラインで図を作成するための強力かつ無料のプラットフォームです。多くの人が基本的な図やソフトウェアアーキテクチャのために使用していますが、コネクタにアニメーションを追加できることはあまり知られていません。これは、プロセスの流れ、データの方向、または動きのあるシーケンスを示すのに最適です。

Draw.io のアニメーション付きコネクタとは?
Draw.io のアニメーション付きコネクタは、図形間の線に視覚的な流れを表示させます。これは、点線や動く点として表現され、始点ノードから終点ノードへ進みます。この機能は 「フローアニメーション」として知られ、エディタのスタイルパネルで利用できます。
アニメーション付きコネクタは以下のような表現に便利です:
-
システム間のデータフロー。
-
技術アーキテクチャにおけるネットワークトラフィック。
-
システムにおけるプロセスや手順のシーケンス。
-
自動化フローにおけるイベントの方向。
Draw.io でコネクタアニメーションを有効にする方法
以下の手順に従って、図にアニメーションを追加しましょう:
1. Draw.io で図を開く
新規作成または .drawio ファイルを開くことができます。
2. アニメーションを付けたいコネクタを選択
個別にクリックするか、複数選択します。すべてのコネクタに適用したい場合:
-
キャンバス上で右クリックします。
-
「エッジを選択」(Select Edges)を選びます。これですべてのコネクタが選択されます。

3. スタイルパネルを開く
コネクタを選択した状態で、右側のパネルにある 「スタイル」 タブをクリックします。

4. フローアニメーションを有効化
スタイルパネル内の 「フローアニメーション」 を探し、チェックを入れます。すると、コネクタが点線の動く線に変わります。
この動きは、コネクタの開始点から終点への流れを示します。

5. アニメーションプロパティをカスタマイズ
より細かく制御するには、スタイルパネル内の「プロパティ」を展開します。以下の設定が可能です:
-
フローの持続時間(Flow Duration): アニメーションの速度を調整します。
-
フローのタイミング(Flow Timing): 効果のリズムや間隔を調整します。
-
フローの方向(Flow Direction): 左から右、上から下など、流れの方向を指定します。
これらのオプションにより、ビジュアルやストーリーテリングの目的に合わせてアニメーションを調整できます。

アニメーション付きSVG形式で図をエクスポートする方法
アニメーション付き図を作成したら、それをSVG形式でエクスポートできます。これは、ウェブページや技術記事、SVG対応プラットフォームに公開するのに最適です。
SVG をアニメーション付きでエクスポートする手順:
-
ファイル > 別名でエクスポート > SVG… を選択
-
設定ウィンドウで、アニメーションを含めるオプションにチェックを入れてください(表示される場合)。
-
SVG ファイルを保存します。
出力された SVG ファイルは、対応するウェブサイトに直接埋め込むことができ、コネクタアニメーションも表示されます。

アニメーション図の最適化のヒント
-
Chrome、Firefox、Edge などの最新ブラウザは、プラグインなしでアニメーションSVGをサポートしています。
-
異なるフロータイプを区別するために、色や速度を使い分けましょう。
-
アニメーションが図の可読性を損なわないように確認してください。
-
アニメーションは、ラベルや凡例と組み合わせることで視覚的な理解を強化できます。
Draw.io でアニメーション付きの図を作成することにより、視覚的なプレゼンテーションが向上し、複雑なプロセスの流れや内部ロジックを明確に伝えることができます。アニメーション付きコネクタ機能により、図が動的かつ表現力豊かになり、プロフェッショナルなプレゼンや技術文書、インタラクティブなWebコンテンツに最適です。
アニメーションの有効化とカスタマイズ方法、SVG形式でのエクスポート方法を理解した今、視覚的にも魅力的で分かりやすいインタラクティブな図を作成できます。
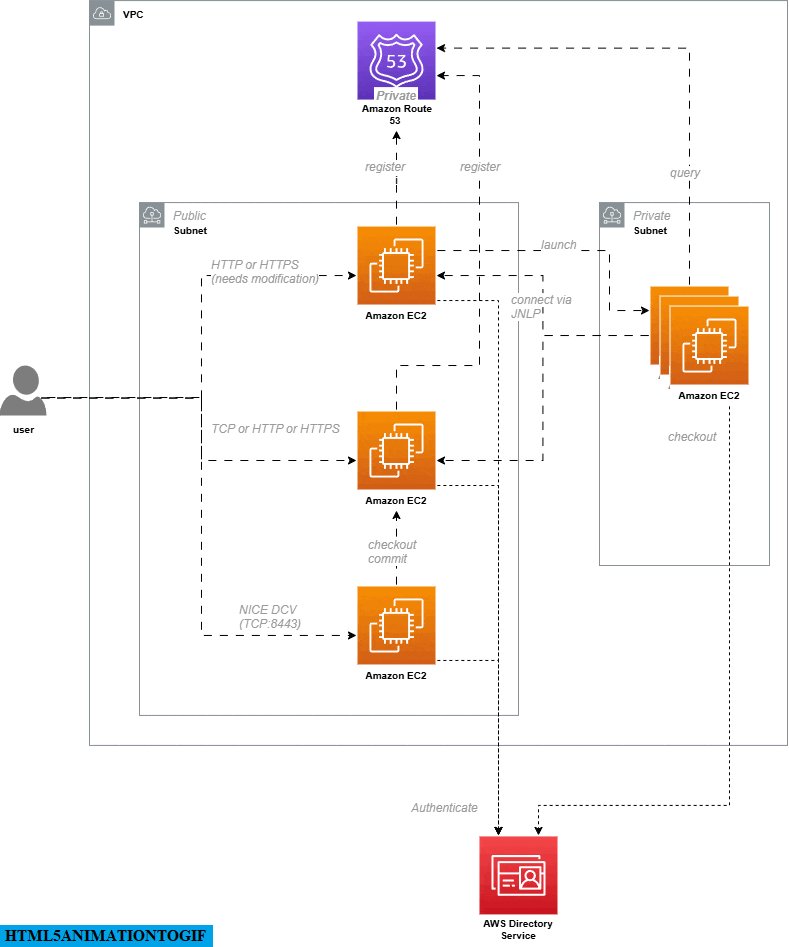
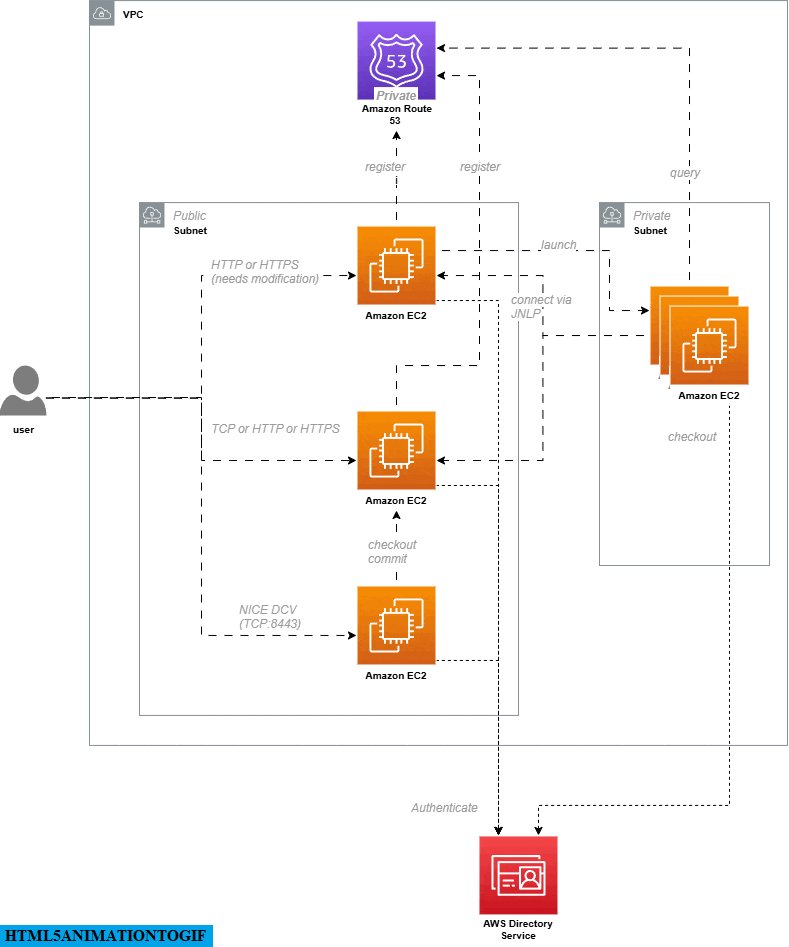
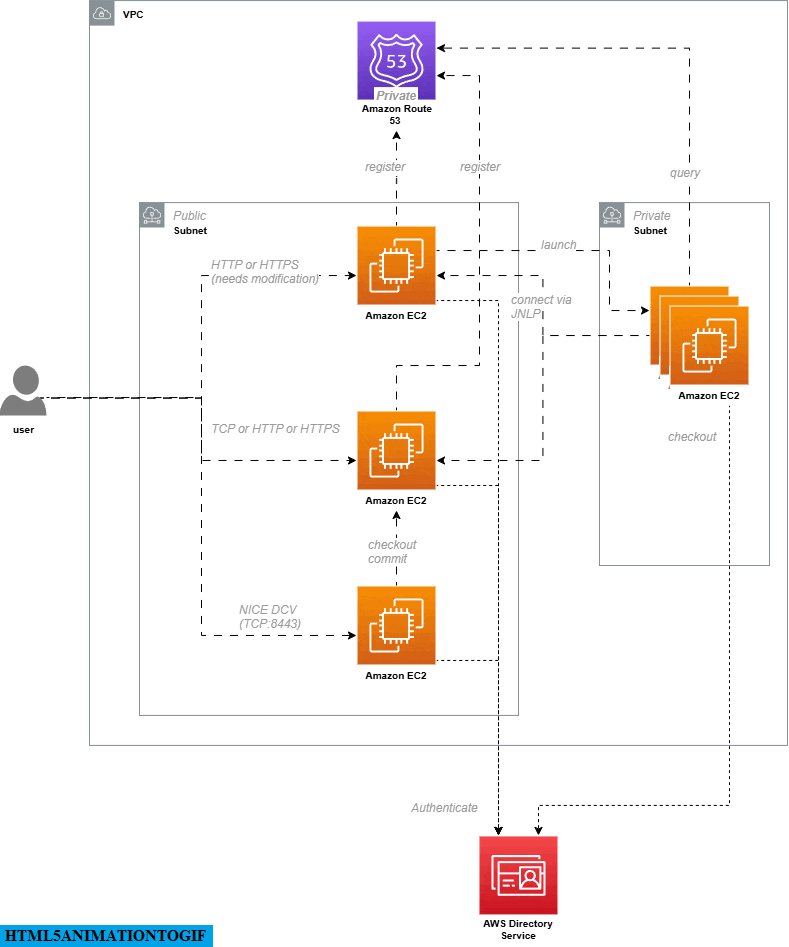
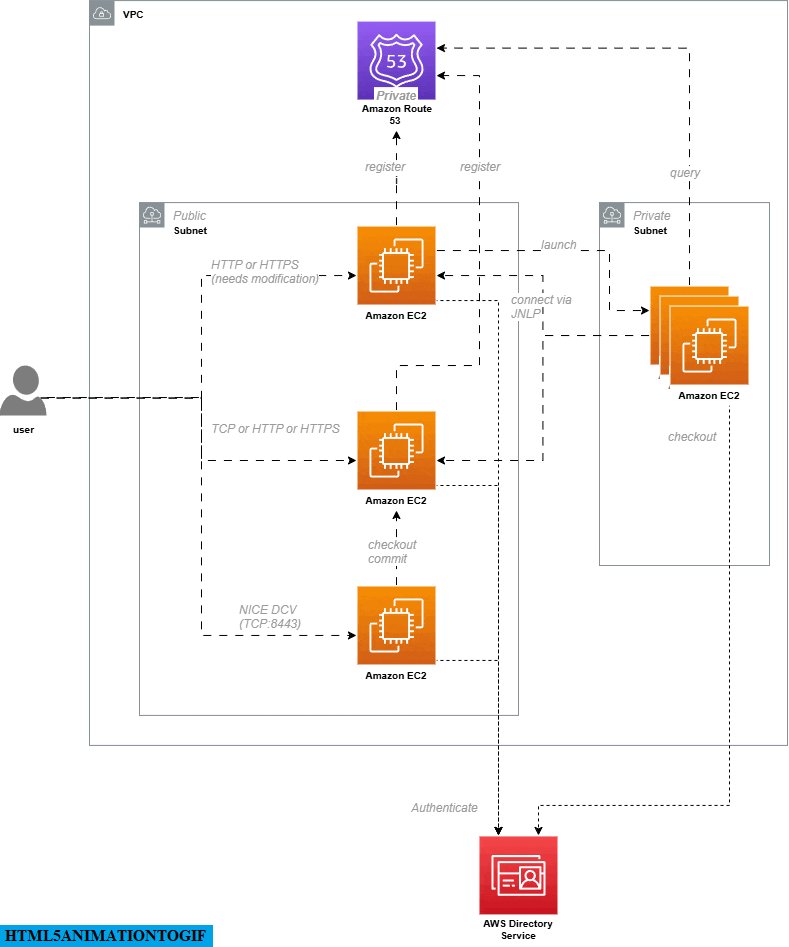
あなたのウェブサイトやドキュメントに挿入可能な、実際のアニメーション図の例を見てみたいですか?


0 Comment