Draw.io(Diagrams.net)에서 애니메이션 다이어그램 만드는 방법
이 포괄적인 가이드를 통해 애니메이션 커넥터 옵션을 사용하는 방법과 애니메이션이 포함된 SVG 형식으로 내보내는 방법을 배울 수 있습니다. 이는 웹사이트나 기술 프레젠테이션에 공유하기에 이상적입니다.
Draw.io(또는 Diagrams.net)는 온라인 다이어그램을 만들기 위한 강력하고 무료인 플랫폼입니다. 많은 사람들이 기본 도식이나 소프트웨어 아키텍처 설계에 사용하지만, 커넥터에 애니메이션을 추가할 수 있다는 사실은 잘 알려져 있지 않습니다. 이 기능은 프로세스 흐름, 데이터 방향 또는 움직이는 순서를 시각적으로 보여주는 데 유용합니다.

Draw.io의 애니메이션 커넥터란?
Draw.io의 애니메이션 커넥터는 도형 간의 선에 시각적 흐름을 표현합니다. 이는 점선 또는 움직이는 점으로 나타나며, 시작 노드에서 목표 노드로 이동합니다. 이 기능은 “Flow Animation”으로 알려져 있으며, 편집기의 스타일 패널에서 사용할 수 있습니다.
애니메이션 커넥터는 다음과 같은 상황에 유용합니다:
-
시스템 간의 데이터 흐름
-
기술 아키텍처에서의 네트워크 트래픽
-
시스템 내 프로세스 또는 단계의 순서
-
자동화 흐름에서의 이벤트 방향
Draw.io에서 애니메이션 커넥터 활성화 방법
다음 단계는 다이어그램에서 애니메이션을 활성화하는 방법을 보여줍니다:
1. Draw.io에서 다이어그램 열기
새로 시작하거나 기존 .drawio 파일을 열 수 있습니다.
2. 애니메이션을 적용할 커넥터 선택
각 커넥터를 개별적으로 클릭하거나 여러 개를 선택합니다. 모든 커넥터에 애니메이션을 적용하려면:
-
캔버스 아무 곳이나 마우스 오른쪽 클릭
-
“에지 선택”(Select Edges) 옵션을 선택합니다. 모든 커넥터가 자동으로 선택됩니다.

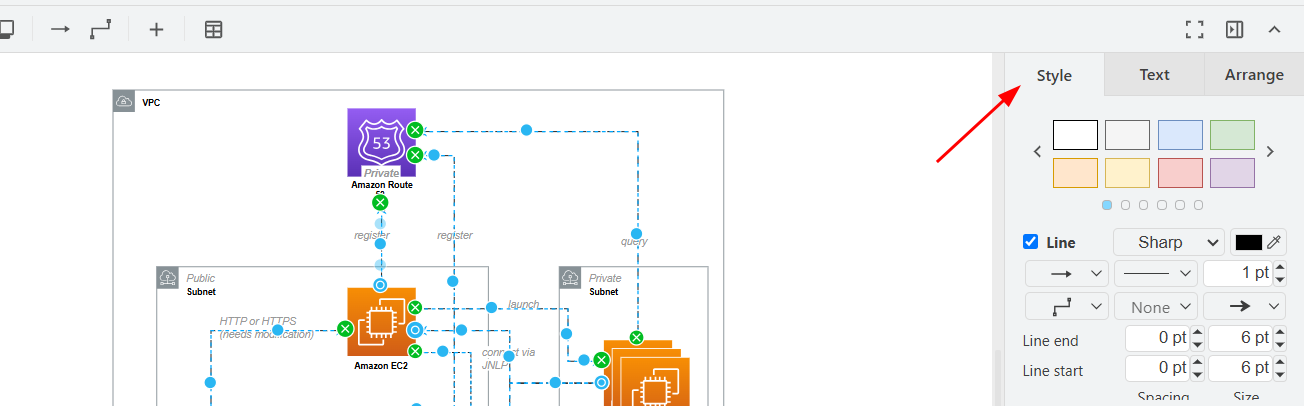
3. 스타일 패널 열기
커넥터를 선택한 상태에서 오른쪽 사이드 패널에서 “스타일”(Style) 탭을 엽니다.

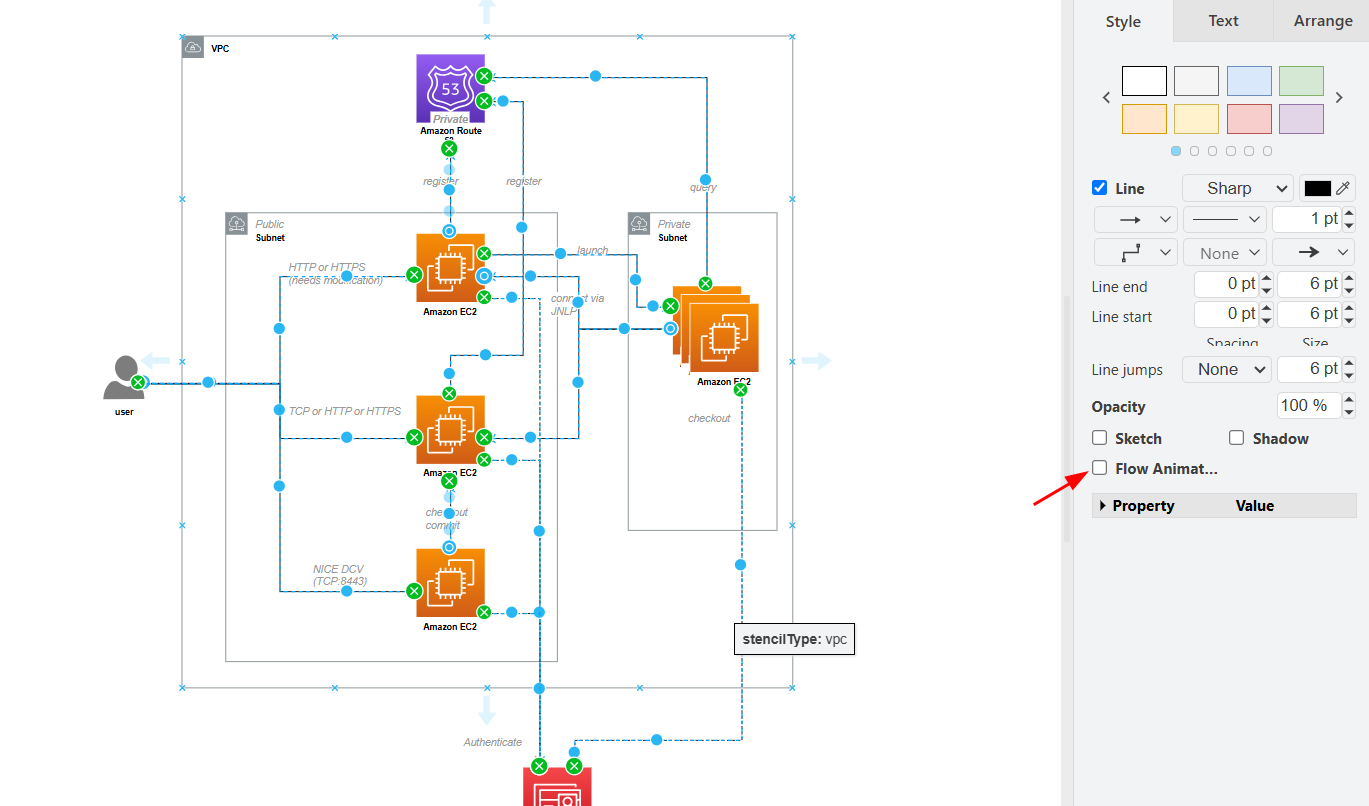
4. 흐름 애니메이션 활성화
스타일 패널에서 “Flow Animation” 옵션을 찾아 체크박스를 선택하세요. 그러면 선택된 커넥터가 움직이는 점선으로 변합니다.
이 움직임은 흐름의 방향(시작 지점 → 끝 지점)을 나타냅니다.

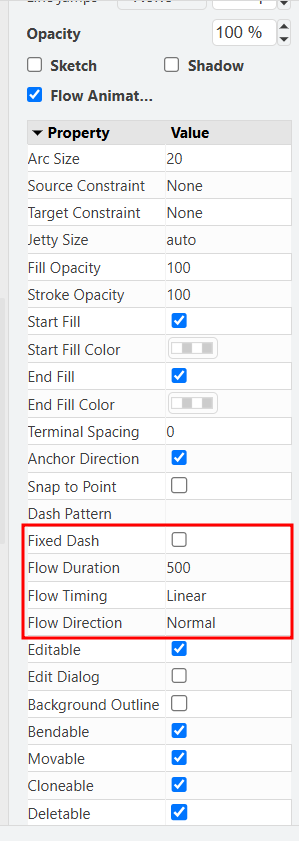
5. 애니메이션 속성 사용자 정의
애니메이션의 동작을 더 세밀하게 제어하려면 스타일 패널의 “속성” 섹션을 펼쳐 다음을 조정할 수 있습니다:
-
흐름 지속 시간: 움직임의 속도 조절
-
흐름 타이밍: 효과의 간격 조절
-
흐름 방향: 흐름이 이동하는 방향 설정 (예: 좌→우, 상→하)
이 옵션은 다양한 시각적 또는 내러티브 상황에 맞춰 애니메이션을 조정할 수 있도록 합니다.

애니메이션이 포함된 SVG 형식으로 다이어그램 내보내기
애니메이션 다이어그램을 완성한 후에는 SVG 형식으로 내보내어 애니메이션을 보존할 수 있습니다. 이는 웹사이트, 기술 문서, SVG를 지원하는 플랫폼에 게시하기에 적합합니다.
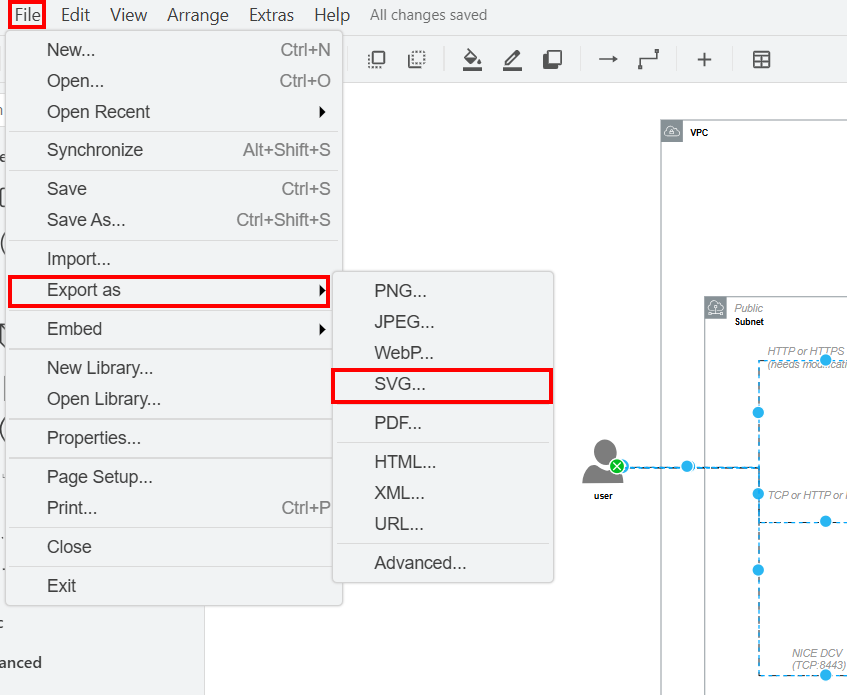
애니메이션 SVG 내보내기 단계:
-
파일 > 다른 이름으로 내보내기 > SVG…
-
설정 창에서 애니메이션 포함 체크박스를 확인합니다(있는 경우).
-
SVG 파일을 저장합니다.
완성된 SVG 파일은 웹사이트에 직접 삽입할 수 있으며, 생성한 애니메이션 커넥터가 그대로 표시됩니다.

애니메이션 다이어그램 최적화 팁
-
Chrome, Firefox, Edge 등 최신 브라우저는 플러그인 없이 SVG 애니메이션을 지원합니다.
-
다양한 색상과 속도를 사용하여 흐름 유형을 구분하세요.
-
애니메이션이 다이어그램의 가독성을 해치지 않도록 주의하세요.
-
애니메이션에 라벨이나 범례를 추가하여 시각적 해석을 강화할 수 있습니다.
Draw.io에서 애니메이션 다이어그램을 만들면 시각적 표현이 향상될 뿐만 아니라, 복잡한 프로세스의 흐름과 내부 논리를 보다 명확하게 전달할 수 있습니다. 애니메이션 커넥터 기능을 활용하면 다이어그램이 생동감 있고 표현력이 높아져, 전문적인 발표, 기술 문서, 인터랙티브 웹 콘텐츠에 이상적입니다.
이제 애니메이션을 활성화하고 사용자 정의하며, SVG로 내보내는 방법을 알았으니, 명확하고 역동적인 인터랙티브 다이어그램을 만들 수 있습니다.
웹사이트나 문서에 삽입할 수 있는 실제 애니메이션 다이어그램 예제가 궁금하신가요?


0 Comment