Hoe Geanimeerde Diagrammen te Maken in Draw.io (Diagrams.net)
In deze uitgebreide gids leer je hoe je gebruik maakt van de optie geanimeerde connectoren, en hoe je deze exporteert als een SVG met animatie, ideaal om te delen op websites of in technische presentaties.
Draw.io (ook bekend als Diagrams.net) is een van de krachtigste en gratis platforms om online diagrammen te maken. Hoewel veel mensen het gebruiken voor basisdiagrammen of softwarearchitecturen, weten maar weinigen dat je ook connectoren kunt animeren, wat ideaal is om processtromen, datarichtingen of bewegende sequenties te tonen.

Wat zijn geanimeerde connectoren in Draw.io?
Geanimeerde connectoren in Draw.io zorgen ervoor dat de lijnen tussen vormen een visuele stroom laten zien. Dit wordt weergegeven als bewegende stippen of stippellijnen die zich verplaatsen van de bronnode naar de doelnod. Deze functie heet “Flow Animation” en is beschikbaar in het stijlpaneel van de editor.
Geanimeerde connectoren zijn nuttig om het volgende weer te geven:
-
Datastroom tussen systemen.
-
Netwerkverkeer in technische architecturen.
-
Procesvolgorde of stappen binnen een systeem.
-
Richting van gebeurtenissen in automatiseringsstromen.
Hoe je geanimeerde connectoren inschakelt in Draw.io
Hieronder volgt stap voor stap hoe je animaties activeert in je diagrammen:
1. Open je diagram in Draw.io
Je kunt vanaf nul beginnen of een bestaand bestand in .drawio-formaat openen.
2. Selecteer de connectoren die je wilt animeren
Klik op elke connector afzonderlijk of maak een meervoudige selectie. Als je animatie op alle connectoren wilt toepassen:
-
Klik met de rechtermuisknop ergens op het canvas.
-
Kies de optie “Selecteer randen” (Select Edges). Dit selecteert automatisch alle connectoren.

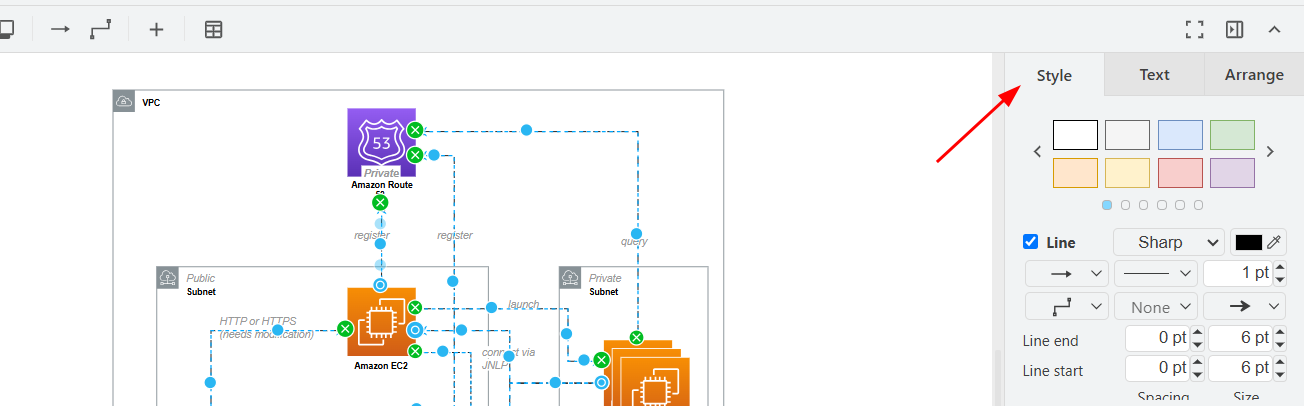
3. Open het stijlpaneel
Met de connectoren geselecteerd, ga je naar het rechter zijpaneel van de editor en kies je het tabblad “Stijl” (Style).

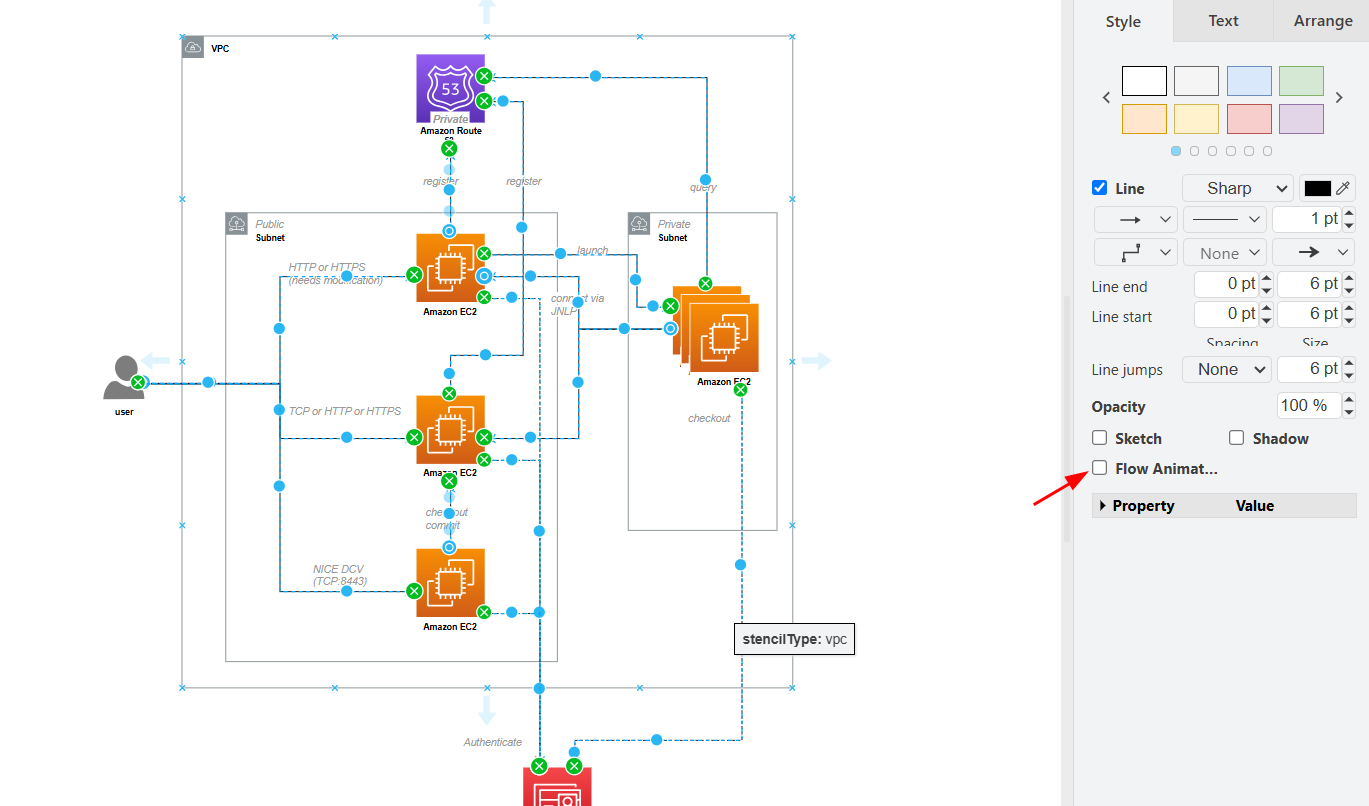
4. Activeer de flow-animatie
In het stijlpaneel zoek je naar de optie “Flow-animatie” (Flow Animation) en vink je het vakje aan. Je ziet nu dat de geselecteerde connectoren veranderen in bewegende stippellijnen.
Deze beweging geeft de richting van de stroom aan, van het beginpunt naar het eindpunt van de connector.

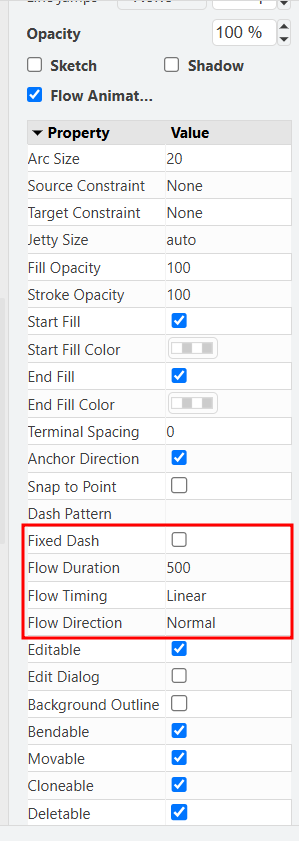
5. Pas de animatie-eigenschappen aan
Voor meer controle over het gedrag van de animatie, vouw je het gedeelte “Eigenschappen” uit binnen het stijlpaneel. Hier kun je aanpassen:
-
Stroomduur (Flow Duration): Bepaalt de snelheid van de animatie.
-
Stroomtiming (Flow Timing): Past het ritme of de frequentie van het effect aan.
-
Stroomrichting (Flow Direction): Bepaalt de richting van de stroom (van links naar rechts, van boven naar beneden, enz.).
Met deze opties kun je de animatie afstemmen op verschillende visuele of verhalende contexten.

Hoe je het diagram met animatie exporteert als SVG
Zodra je je geanimeerde diagram hebt gemaakt in Draw.io, kun je het exporteren als een SVG-bestand om de animatie te behouden. Dit is ideaal voor gebruik op websites, technische artikelen of platforms die SVG ondersteunen.
Stappen om een SVG met animatie te exporteren:
-
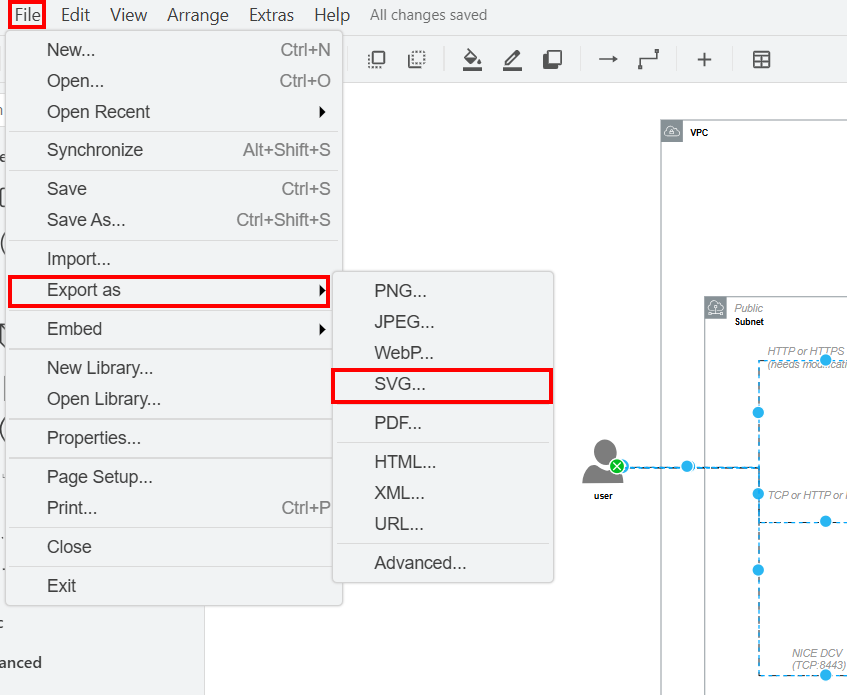
Ga naar het menu Bestand > Exporteren als > SVG…
-
In het configuratievenster, zorg ervoor dat je het selectievakje voor het insluiten van animaties aanvinkt (indien beschikbaar).
-
Sla het SVG-bestand op je apparaat op.
Het resulterende bestand kan rechtstreeks worden ingesloten in compatibele websites en toont de geanimeerde connectoren zoals ontworpen.

Tips om je geanimeerde diagrammen te optimaliseren
-
Moderne browsers zoals Chrome, Firefox en Edge ondersteunen SVG’s met animaties zonder extra plug-ins.
-
Gebruik verschillende kleuren en snelheden om soorten stromen te onderscheiden.
-
Controleer of de animaties de leesbaarheid van het diagram niet belemmeren.
-
Je kunt animaties combineren met labels en legenda’s om de visuele interpretatie te versterken.
Het maken van geanimeerde diagrammen in Draw.io verbetert niet alleen de visuele presentatie, maar helpt ook om de stroom en interne logica van complexe processen duidelijker over te brengen. Met de functie voor geanimeerde connectoren worden je diagrammen dynamischer en expressiever — perfect voor professionele presentaties, technische documentatie of interactieve webinhoud.
Nu je weet hoe je deze animaties kunt activeren, aanpassen en exporteren als SVG, kun je beginnen met het maken van interactieve diagrammen die uitblinken in helderheid en dynamiek.
Wil je voorbeelden zien van praktische geanimeerde diagrammen die je direct kunt gebruiken op je website of in je documentatie?


0 Comment