Jak Tworzyć Animowane Diagramy w Draw.io (Diagrams.net)
W tym kompleksowym przewodniku dowiesz się, jak używać opcji animowanych łączników, a także jak eksportować je w formacie SVG z animacją, idealnym do udostępniania na stronach internetowych lub w prezentacjach technicznych.
Draw.io (znany również jako Diagrams.net) to jedna z najpotężniejszych i darmowych platform do tworzenia diagramów online. Choć wiele osób używa jej do podstawowych schematów lub architektur oprogramowania, niewielu wie, że można również animować łączniki, co jest idealne do przedstawiania przepływów procesów, kierunku danych lub sekwencji ruchu.

Czym są animowane łączniki w Draw.io?
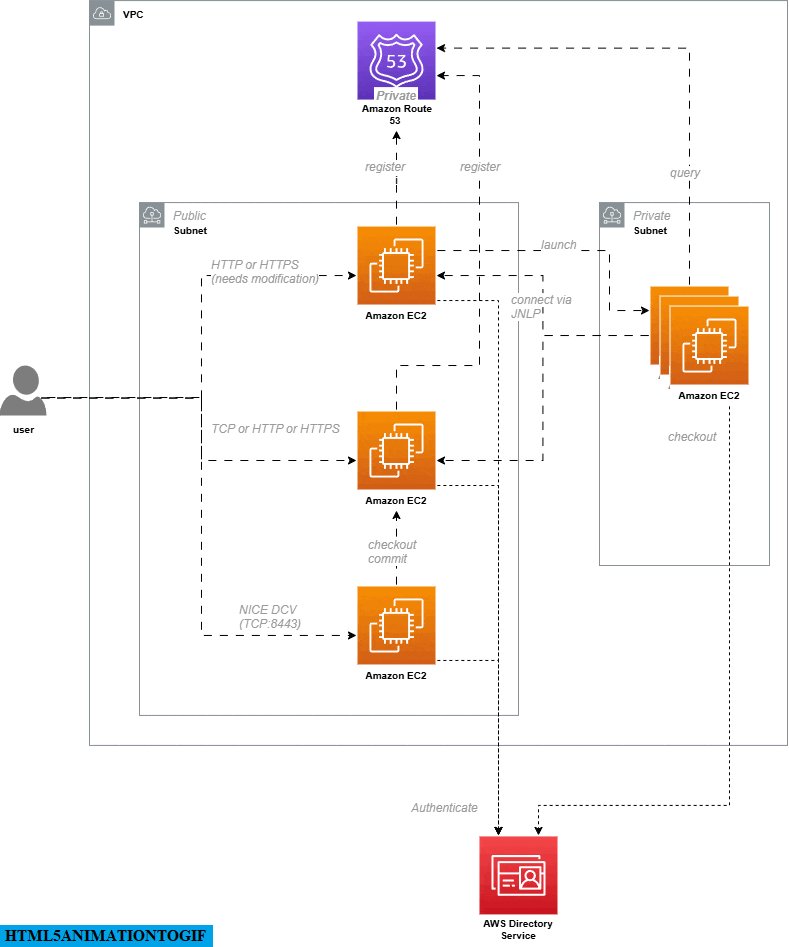
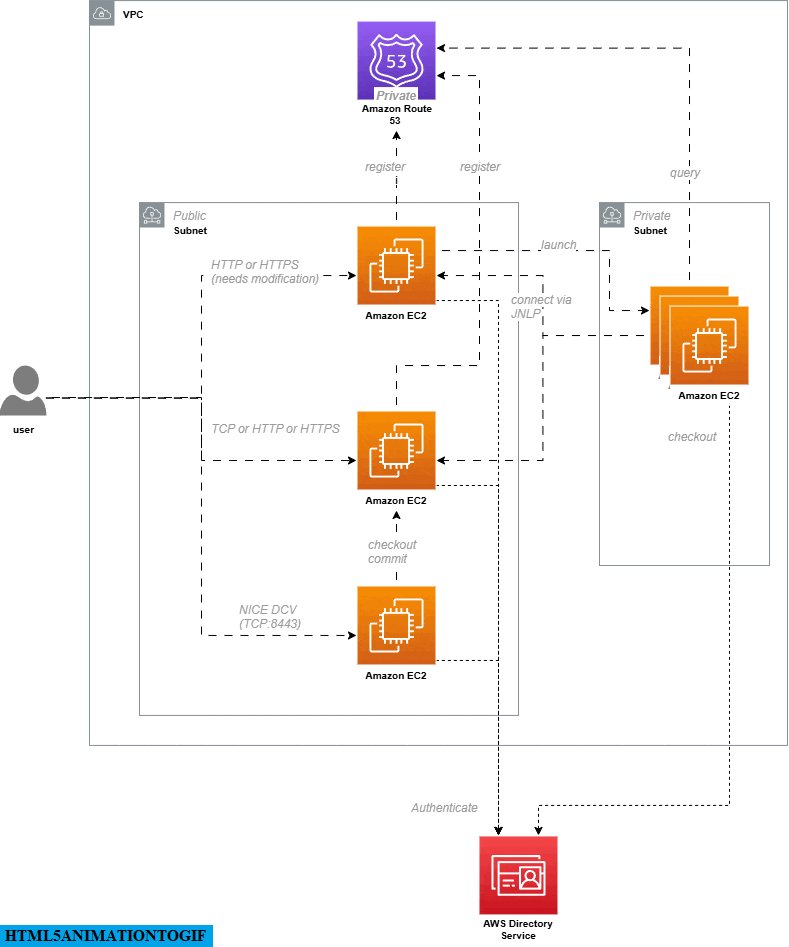
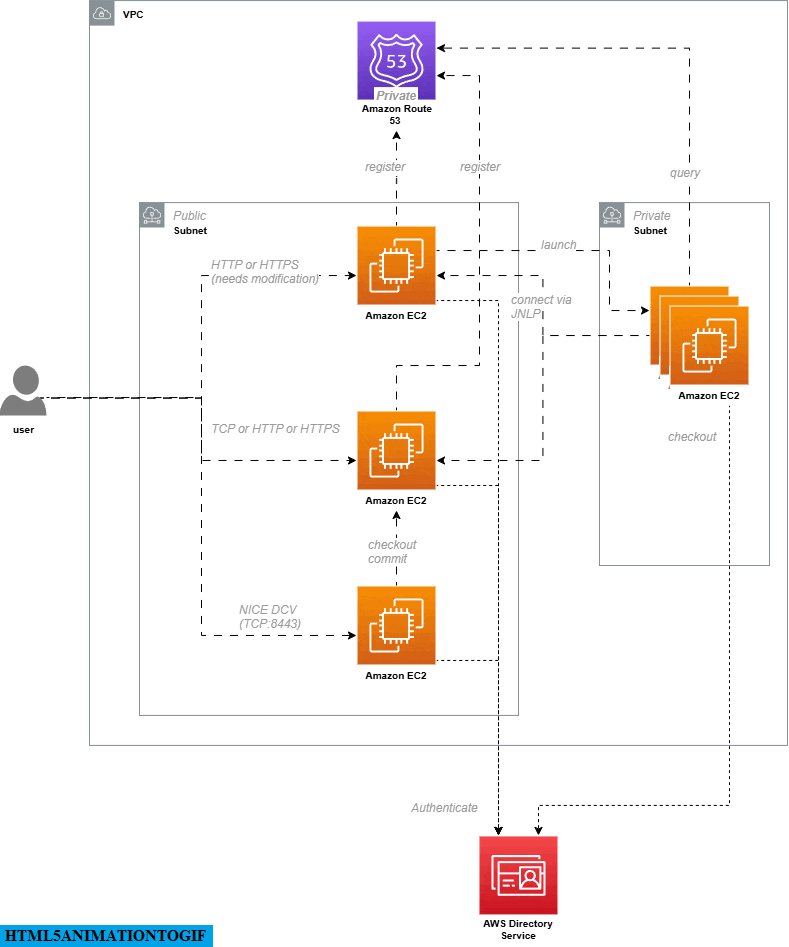
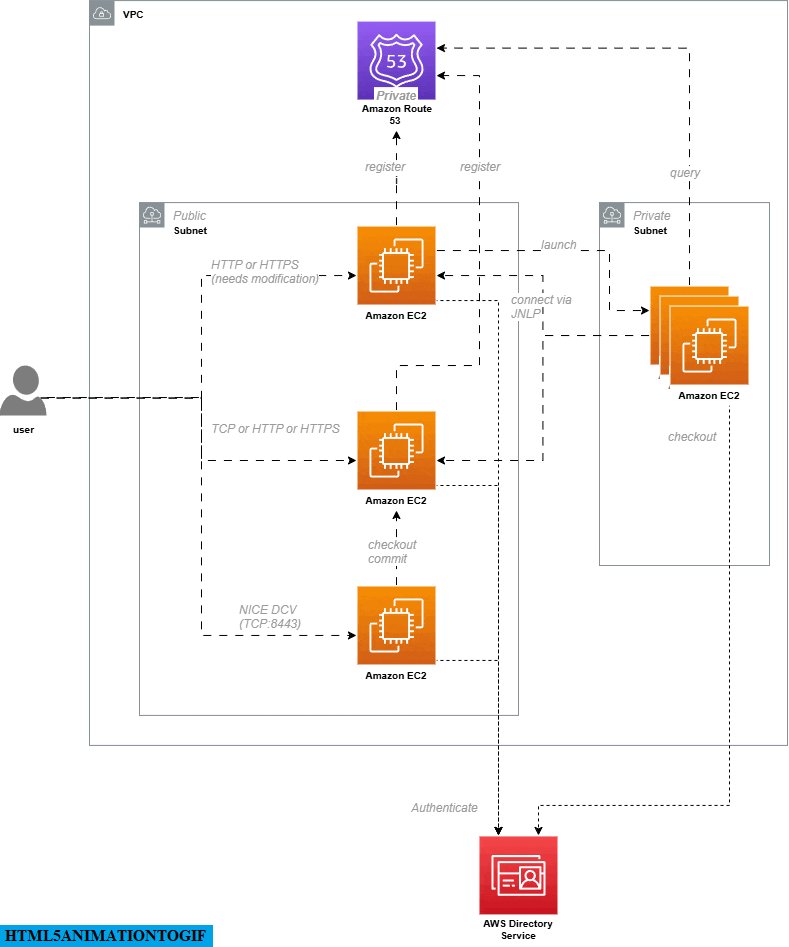
Animowane łączniki w Draw.io umożliwiają przedstawienie wizualnego przepływu między kształtami. Jest to przedstawiane jako przerywane linie lub poruszające się kropki, które przesuwają się od węzła początkowego do końcowego. Funkcja ta nosi nazwę „Flow Animation” i jest dostępna w panelu stylów edytora.
Użycie animowanych łączników jest przydatne do reprezentowania:
-
Przepływu danych między systemami.
-
Ruchu sieciowego w architekturach technicznych.
-
Sekwencji procesów lub kroków w systemie.
-
Kierunku zdarzeń w przepływach automatyzacji.
Jak włączyć animację łączników w Draw.io
Poniżej znajdziesz krok po kroku, jak aktywować animacje w swoich diagramach:
1. Otwórz swój diagram w Draw.io
Możesz zacząć od nowa lub otworzyć istniejący plik w formacie .drawio.
2. Wybierz łączniki, które chcesz animować
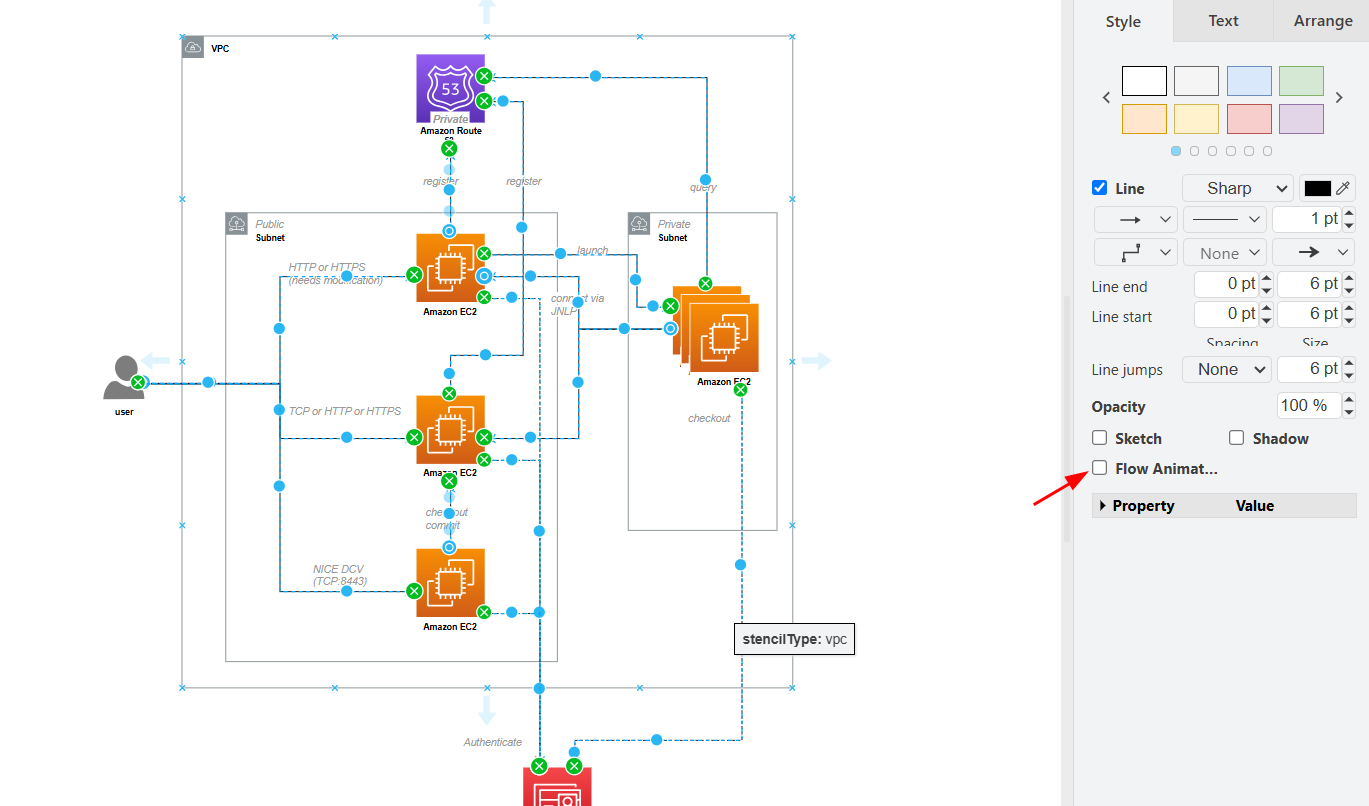
Kliknij każdy łącznik osobno lub zaznacz wiele na raz. Aby zastosować animację do wszystkich łączników w diagramie:
-
Kliknij prawym przyciskiem myszy w dowolnym miejscu obszaru roboczego.
-
Wybierz opcję „Wybierz krawędzie” (Select Edges). Spowoduje to automatyczne zaznaczenie wszystkich łączników.

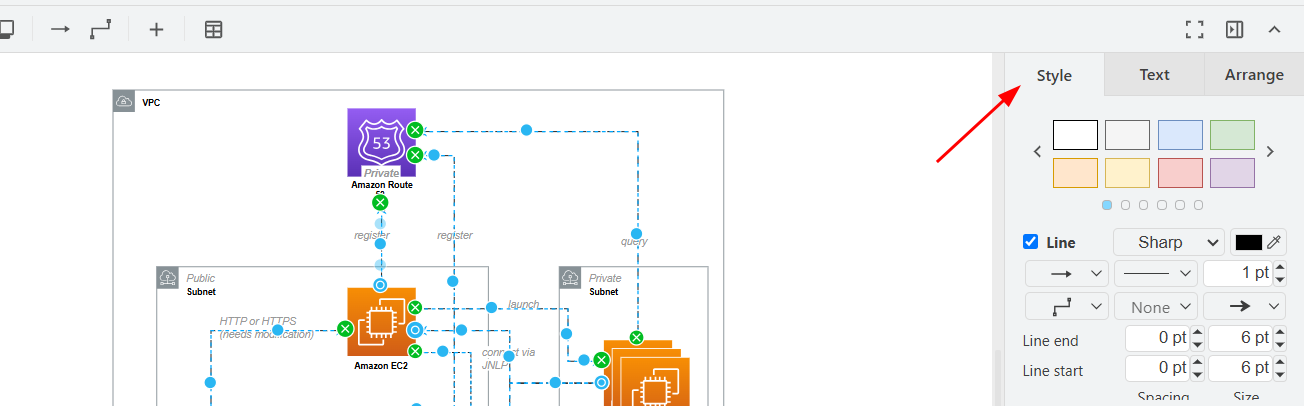
3. Przejdź do panelu stylów
Z zaznaczonymi łącznikami, przejdź do panelu bocznego po prawej stronie edytora i wybierz zakładkę „Styl” (Style).

4. Włącz animację przepływu
W panelu stylów znajdź opcję „Animacja przepływu” (Flow Animation) i zaznacz odpowiednie pole. W tym momencie zobaczysz, jak wybrane łączniki zmieniają się w poruszające przerywane linie.
Ten ruch wskazuje kierunek przepływu – od punktu początkowego do końcowego łącznika.

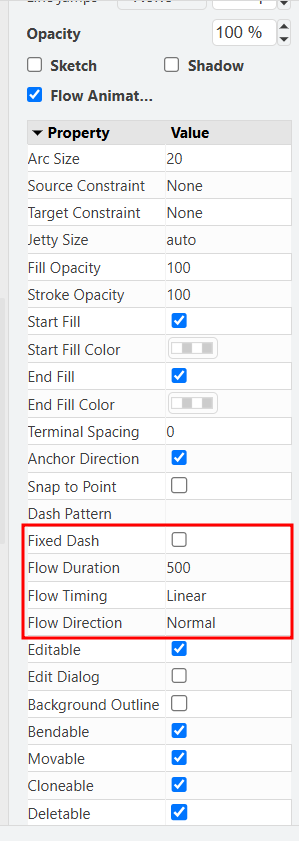
5. Dostosuj właściwości animacji
Aby uzyskać większą kontrolę nad zachowaniem animacji, rozwiń sekcję „Właściwości” w panelu stylów. Możesz tutaj zmienić:
-
Czas trwania przepływu (Flow Duration): Kontroluje prędkość ruchu.
-
Czasowanie przepływu (Flow Timing): Reguluje rytm lub odstępy animacji.
-
Kierunek przepływu (Flow Direction): Określa kierunek animacji (z lewej na prawą, z góry na dół itp.).
Te opcje pozwalają dostosować animację do różnych kontekstów wizualnych lub narracyjnych.

Jak eksportować diagram z animacją w formacie SVG
Po utworzeniu animowanego diagramu w Draw.io możesz wyeksportować go w formacie SVG, aby zachować animację. Jest to idealne, jeśli planujesz opublikować go na stronie internetowej, w artykule technicznym lub na platformie obsługującej grafiki SVG.
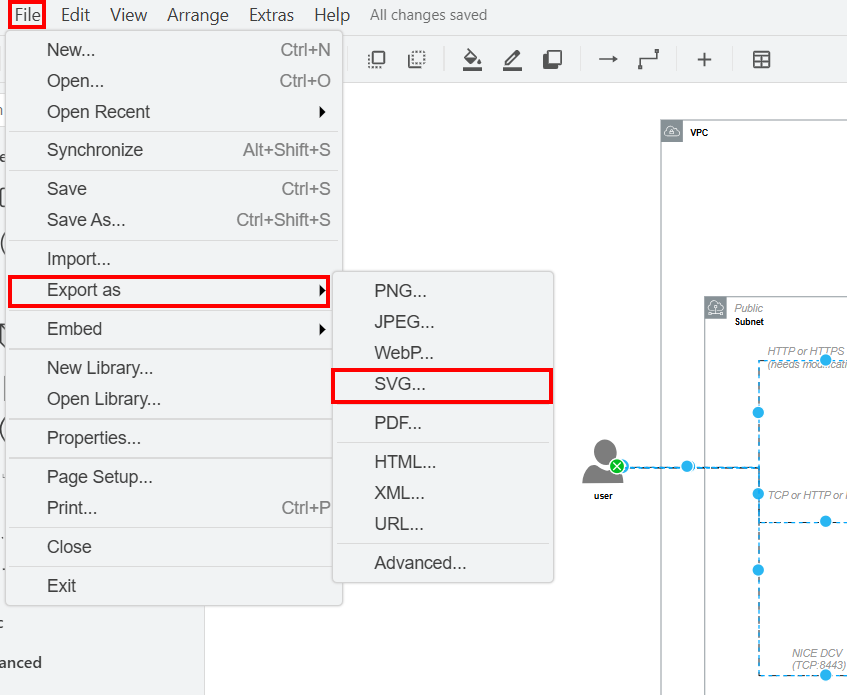
Kroki eksportu SVG z animacją:
-
Przejdź do menu Plik > Eksportuj jako > SVG…
-
W oknie konfiguracji upewnij się, że zaznaczyłeś pole dołączające animacje (jeśli się pojawi).
-
Zapisz plik SVG na swoim komputerze.
Uzyskany plik może zostać osadzony bezpośrednio na zgodnych stronach internetowych i wyświetli animowane łączniki zgodnie z projektem.

Wskazówki optymalizacji animowanych diagramów
-
Nowoczesne przeglądarki jak Chrome, Firefox i Edge obsługują animowane SVG bez wtyczek.
-
Używaj różnych kolorów i prędkości, aby odróżnić typy przepływów.
-
Upewnij się, że animacje nie wpływają na czytelność diagramu.
-
Możesz połączyć animacje z etykietami i legendami, aby wzmocnić przekaz wizualny.
Tworzenie animowanych diagramów w Draw.io nie tylko poprawia wizualną prezentację, ale także umożliwia wyraźniejsze przedstawienie przepływów i logiki złożonych procesów. Dzięki funkcji animowanych łączników twoje diagramy stają się dynamiczne i bardziej ekspresywne – idealne do prezentacji, dokumentacji technicznej lub interaktywnych treści internetowych.
Teraz, gdy wiesz, jak aktywować i dostosować te animacje, a także jak je eksportować jako SVG, możesz zacząć tworzyć interaktywne diagramy, które wyróżniają się przejrzystością i dynamiką.
Chcesz zobaczyć praktyczne przykłady animowanych diagramów gotowych do umieszczenia na swojej stronie lub w dokumentacji?


0 Comment