Como Criar Diagramas Animados no Draw.io (Diagrams.net)
Neste guia completo, você aprenderá a usar a opção de conectores animados, além de como exportá-los no formato SVG com animação, ideal para compartilhamento em sites ou apresentações técnicas.
Draw.io (também conhecido como Diagrams.net) é uma das plataformas mais poderosas e gratuitas para criar diagramas online. Embora muitas pessoas o utilizem para esquemas básicos ou arquiteturas de software, poucos sabem que também é possível animar conectores, o que é ideal para mostrar fluxos de processo, direções de dados ou sequências em movimento.

O que são conectores animados no Draw.io?
Os conectores animados no Draw.io permitem que as linhas entre as formas exibam um fluxo visual. Isso é representado por linhas tracejadas ou pontos em movimento que seguem do nó de origem ao nó de destino. Essa função é conhecida como “Flow Animation” e está disponível no painel de estilo do editor.
Usar conectores animados é útil para representar:
-
Fluxo de dados entre sistemas.
-
Tráfego de rede em arquiteturas técnicas.
-
Sequência de processos ou etapas em um sistema.
-
Direcionamento de eventos em fluxos de automação.
Como ativar a animação de conectores no Draw.io
Veja abaixo o passo a passo para ativar as animações em seus diagramas:
1. Abra seu diagrama no Draw.io
Você pode começar do zero ou abrir um arquivo existente no formato .drawio.
2. Selecione os conectores que deseja animar
Clique em cada conector individualmente ou faça uma seleção múltipla. Para aplicar a animação a todos os conectores do diagrama:
-
Clique com o botão direito em qualquer parte da área de desenho.
-
Selecione a opção “Selecionar arestas” (Select Edges). Isso selecionará automaticamente todos os conectores.

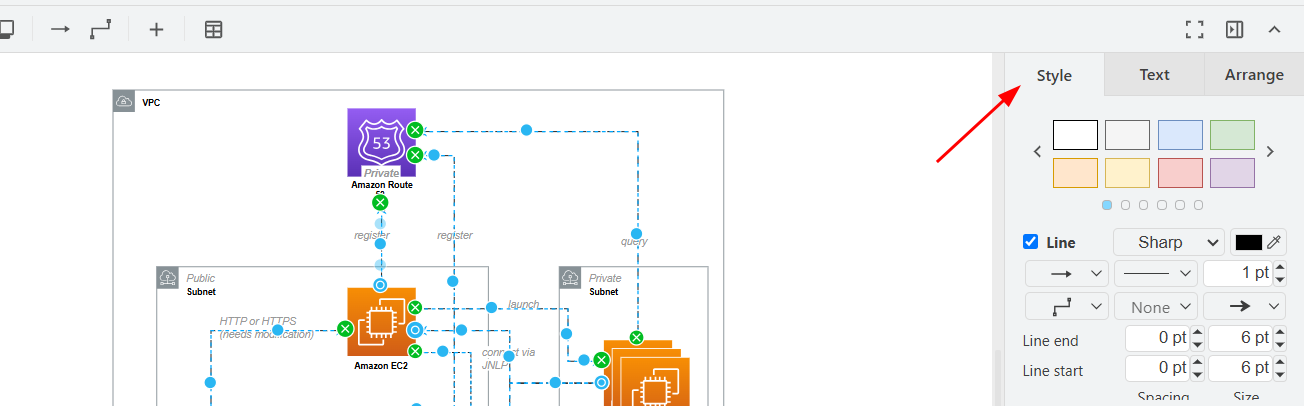
3. Acesse o painel de estilo
Com os conectores selecionados, vá ao painel lateral direito do editor e selecione a aba “Estilo” (Style).

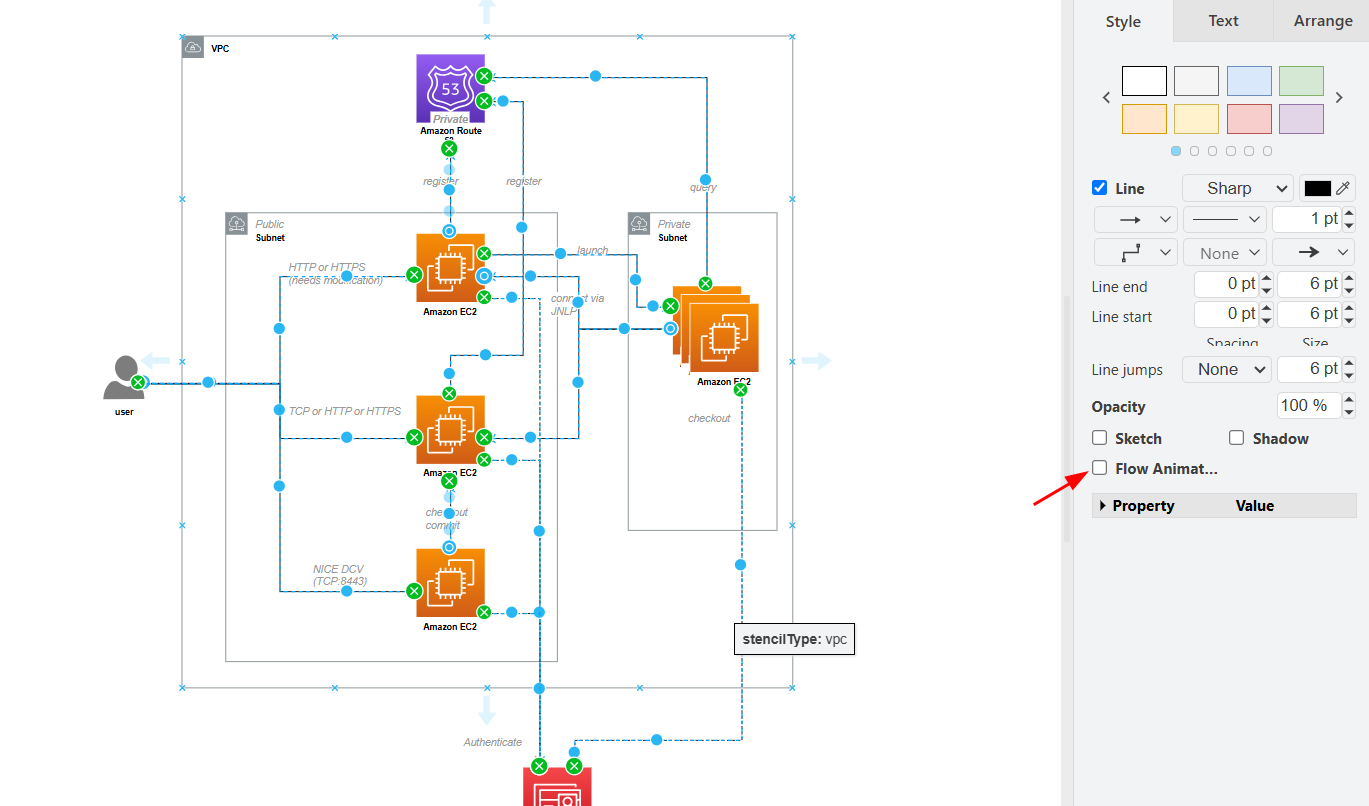
4. Ative a animação de fluxo
Dentro do painel de estilo, procure a opção “Animação de fluxo” (Flow Animation) e marque a caixa correspondente. Você verá os conectores se transformarem em linhas tracejadas em movimento.
Esse movimento indica a direção do fluxo, do ponto inicial até o final do conector.

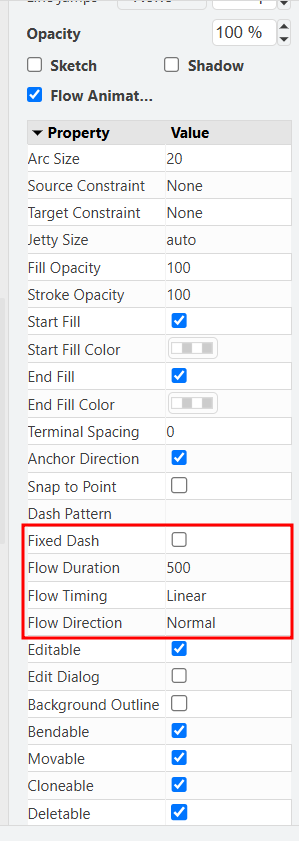
5. Personalize as propriedades da animação
Para ter mais controle sobre o comportamento da animação, expanda a seção “Propriedades” no painel de estilo. Aqui é possível ajustar:
-
Duração do fluxo (Flow Duration): Controla a velocidade do movimento.
-
Temporização do fluxo (Flow Timing): Ajusta o ritmo ou intervalo do efeito animado.
-
Direção do fluxo (Flow Direction): Define para onde o fluxo se move (da esquerda para a direita, de cima para baixo, etc.).
Essas opções permitem adaptar a animação a diferentes contextos visuais ou narrativos.

Como exportar o diagrama com animação em formato SVG
Depois de criar seu diagrama animado no Draw.io, você pode exportá-lo em formato SVG para manter a animação. Isso é ideal para publicação em sites, artigos técnicos ou plataformas que suportam SVG.
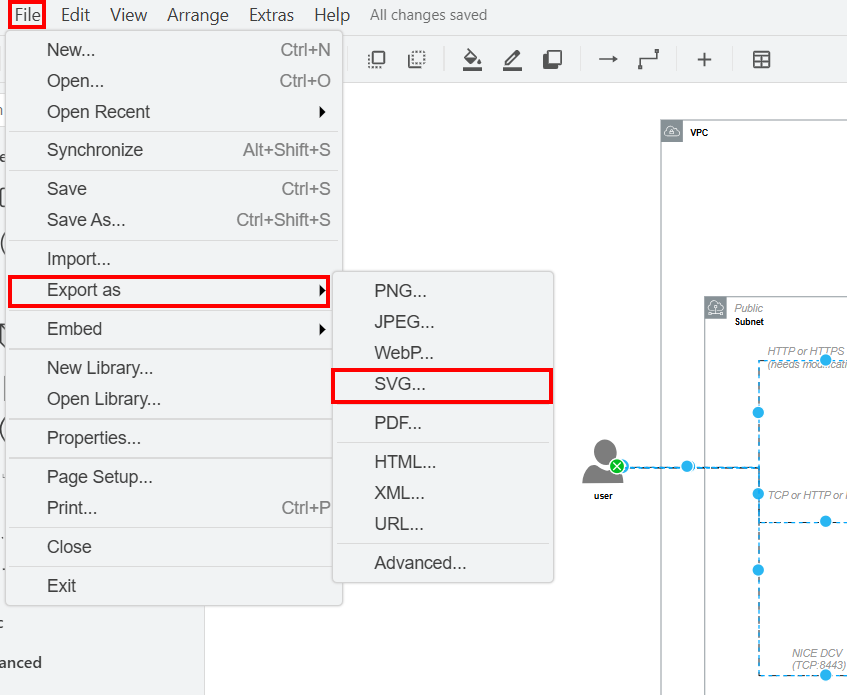
Passos para exportar um SVG com animação:
-
Vá até o menu Arquivo > Exportar como > SVG…
-
Na janela de configuração, certifique-se de marcar a caixa para incluir animações (se disponível).
-
Salve o arquivo SVG no seu dispositivo.
O arquivo resultante pode ser incorporado diretamente em sites compatíveis e exibirá os conectores animados conforme projetado.

Dicas para otimizar seus diagramas animados
-
Navegadores modernos como Chrome, Firefox e Edge suportam SVGs com animações sem plugins.
-
Use cores e velocidades diferentes para distinguir tipos de fluxo.
-
Verifique se as animações não prejudicam a legibilidade do diagrama.
-
Você pode combinar animações com rótulos e legendas para reforçar a interpretação visual.
Criar diagramas animados no Draw.io não só melhora a apresentação visual, mas também ajuda a comunicar com mais clareza o fluxo e a lógica interna de processos complexos. Com a função de conectores animados, seus diagramas se tornam dinâmicos e muito mais expressivos, ideais para apresentações profissionais, documentação técnica ou conteúdo web interativo.
Agora que você sabe como ativar e personalizar essas animações, bem como exportá-las em formato SVG, já pode começar a criar diagramas interativos que se destacam pela clareza e dinamismo.
Gostaria de ver exemplos práticos de diagramas animados prontos para inserir no seu site ou documentação?


0 Comment