Draw.io (Diagrams.net) ile Animasyonlu Diyagramlar Nasıl Oluşturulur
Bu kapsamlı rehberde, animasyonlu bağlantılar özelliğini kullanarak ve animasyonlu SVG formatında dışa aktararak diyagramlar oluşturmayı öğreneceksiniz. Bu, web sitelerinde veya teknik sunumlarda paylaşmak için idealdir.
Draw.io (aynı zamanda Diagrams.net olarak da bilinir), çevrimiçi diyagram oluşturmak için en güçlü ve ücretsiz platformlardan biridir. Pek çok kişi bu aracı temel şemalar veya yazılım mimarileri için kullansa da, az kişi bağlantılara animasyon eklenebildiğini bilir; bu, süreç akışlarını, veri yönlerini veya hareketli dizileri göstermek için mükemmeldir.

Draw.io’da Animasyonlu Bağlantılar Nedir?
Draw.io’daki animasyonlu bağlantılar, şekiller arasındaki çizgilerin görsel bir akış göstermesini sağlar. Bu, hareketli noktalar veya kesik çizgiler olarak görünür ve başlangıç düğümünden hedef düğüme doğru ilerler. Bu özellik “Flow Animation” olarak adlandırılır ve düzenleyicideki stil panelinden etkinleştirilir.
Animasyonlu bağlantılar kullanımı şu durumlar için faydalıdır:
-
Sistemler arası veri akışı.
-
Teknik mimarilerde ağ trafiği.
-
Bir sistemdeki işlem adımları veya sıralamalar.
-
Otomasyon akışlarında olay yönü.
Draw.io’da Bağlantı Animasyonu Nasıl Etkinleştirilir?
Aşağıda, diyagramlarınıza animasyon eklemenin adım adım süreci açıklanmıştır:
1. Diyagramını Draw.io’da Aç
Yeni bir diyagramla başlayabilir veya mevcut bir .drawio dosyasını açabilirsiniz.
2. Animasyon Eklemek İstediğin Bağlantıları Seç
Her bağlantıya ayrı ayrı tıklayarak ya da çoklu seçim yaparak seçim yapabilirsin. Tüm bağlantılara animasyon uygulamak için:
-
Tuvalin herhangi bir yerine sağ tıkla.
-
“Kenarları Seç” (Select Edges) seçeneğini tıkla. Bu, tüm bağlantıları otomatik olarak seçecektir.

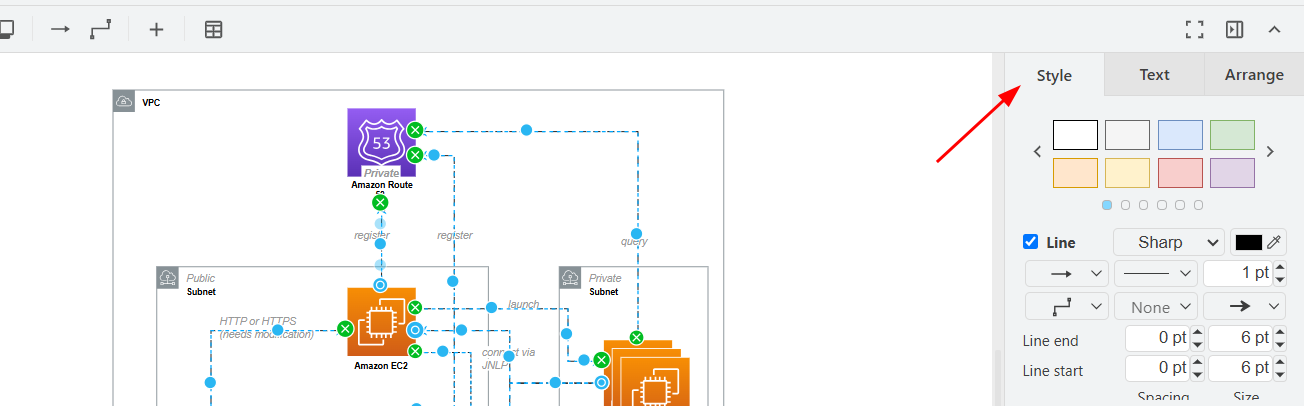
3. Stil Paneline Git
Bağlantılar seçili haldeyken, düzenleyicinin sağ kenar panelinde “Stil” (Style) sekmesini aç.

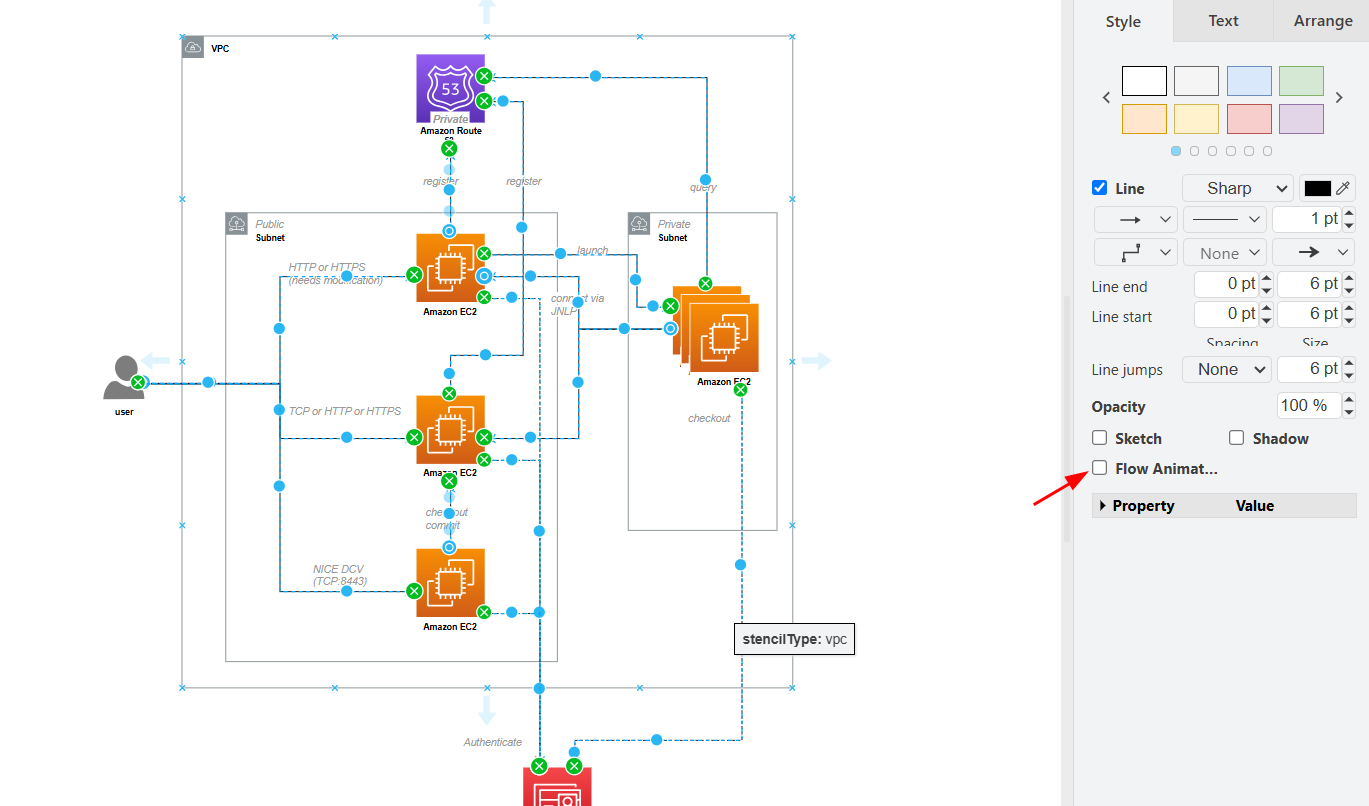
4. Akış Animasyonunu Etkinleştir
Stil paneli içinde “Akış Animasyonu” (Flow Animation) seçeneğini bul ve kutuyu işaretle. Bu noktada, seçili bağlantılar hareketli kesikli çizgilere dönüşecektir.
Bu hareket, bağlantının başlangıç noktasından bitiş noktasına doğru akış yönünü gösterir.

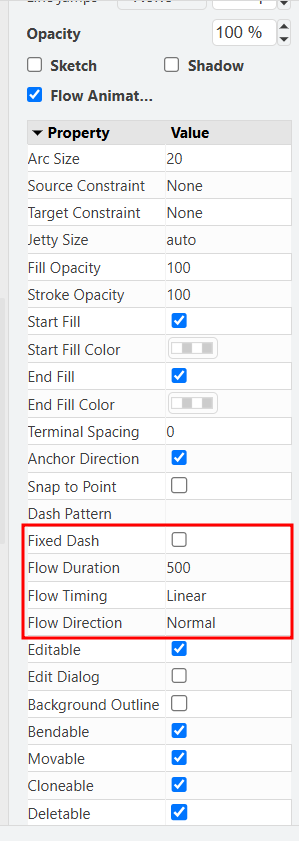
5. Animasyon Özelliklerini Özelleştir
Animasyon davranışını daha iyi kontrol etmek için stil panelindeki “Özellikler” bölümünü aç. Burada şunları düzenleyebilirsin:
-
Akış Süresi (Flow Duration): Hareket hızını belirler.
-
Akış Zamanlaması (Flow Timing): Animasyonun temposunu veya aralığını ayarlar.
-
Akış Yönü (Flow Direction): Akışın hangi yöne gideceğini tanımlar (soldan sağa, yukarıdan aşağıya, vb.).
Bu seçenekler, animasyonun görsel ya da anlatımsal bağlama uyarlanmasına olanak tanır.

Diyagramı Animasyonlu SVG Formatında Dışa Aktarma
Animasyonlu diyagramını oluşturduktan sonra, animasyonu koruyarak SVG formatında dışa aktarabilirsin. Bu, diyagramı bir web sitesinde, teknik bir yazıda veya SVG destekleyen bir platformda yayınlamak için idealdir.
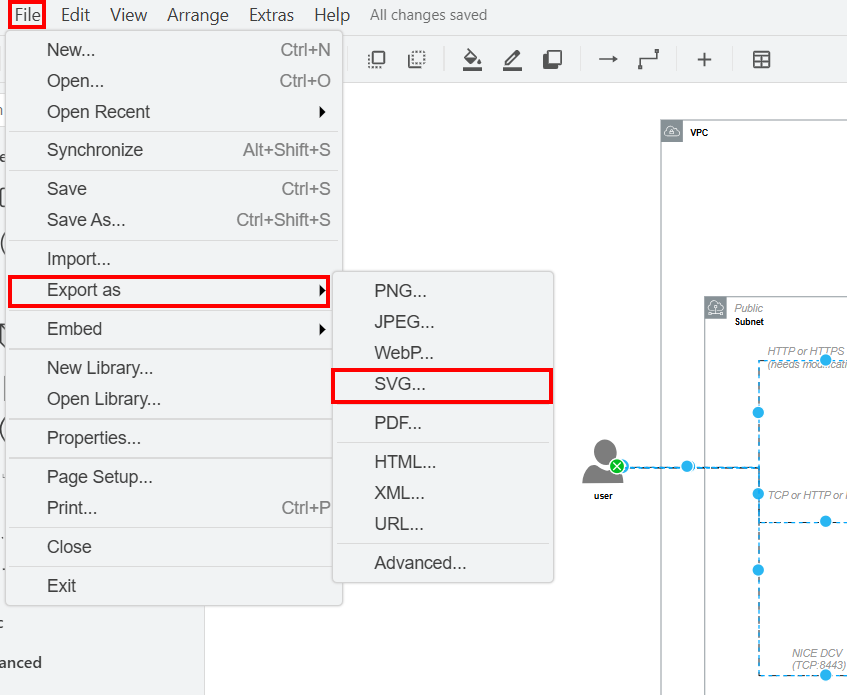
Animasyonlu SVG Dışa Aktarma Adımları:
-
Dosya menüsüne git > Farklı Dışa Aktar > SVG…
-
Ayarlar penceresinde, animasyonları dahil etme seçeneğini işaretlediğinden emin ol (varsa).
-
SVG dosyasını bilgisayarına kaydet.
Ortaya çıkan dosya, destekleyen web sitelerine doğrudan gömülebilir ve bağlantılar, tasarlandığı gibi animasyonlu olarak görünür.

Animasyonlu Diyagramlarını En İyi Hale Getirmek İçin İpuçları
-
Chrome, Firefox ve Edge gibi modern tarayıcılar animasyonlu SVG’leri eklentiye gerek olmadan destekler.
-
Farklı akış türlerini ayırmak için farklı renkler ve hızlar kullan.
-
Animasyonların diyagramın okunabilirliğini bozmadığından emin ol.
-
Görsel yorumu güçlendirmek için animasyonları etiketler ve açıklamalarla birleştirebilirsin.
Draw.io ile animasyonlu diyagramlar oluşturmak, sadece görsel sunumu iyileştirmekle kalmaz, aynı zamanda karmaşık süreçlerin akışını ve iç mantığını daha net aktarmayı sağlar. Animasyonlu bağlantılar özelliğiyle diyagramların daha dinamik ve ifade gücü yüksek hale gelir; bu da profesyonel sunumlar, teknik belgeler veya etkileşimli web içeriği için idealdir.
Artık bu animasyonları nasıl etkinleştireceğini, özelleştireceğini ve SVG olarak dışa aktaracağını bildiğine göre, netlik ve dinamizm açısından öne çıkan etkileşimli diyagramlar oluşturmaya başlayabilirsin.
Web sitene veya belgene ekleyebileceğin hazır animasyonlu diyagram örnekleri görmek ister misin?


0 Comment