Як створювати анімовані діаграми в Draw.io (Diagrams.net)
У цьому повному посібнику ви дізнаєтесь, як скористатися опцією анімованих з’єднувачів, а також як експортувати їх у форматі SVG з анімацією, що ідеально підходить для вебсторінок або технічних презентацій.
Draw.io (також відомий як Diagrams.net) — одна з найпотужніших безкоштовних платформ для створення онлайн-діаграм. Хоча багато хто використовує її для базових схем або архітектури програмного забезпечення, не всі знають, що вона також дозволяє анімувати з’єднувачі, що ідеально підходить для демонстрації потоків процесів, передачі даних або руху послідовностей.

Що таке анімовані з’єднувачі в Draw.io?
Анімовані з’єднувачі в Draw.io дозволяють лініям між формами демонструвати візуальний потік. Це виглядає як пунктирні лінії або рухомі точки, що переміщуються від початкового вузла до кінцевого. Ця функція називається “Flow Animation” і доступна на панелі стилів редактора.
Анімовані з’єднувачі корисні для зображення:
-
Передачі даних між системами.
-
Мережевого трафіку в технічних архітектурах.
-
Послідовності процесів або етапів у системі.
-
Напрямку подій в автоматизованих потоках.
Як увімкнути анімацію з’єднувачів у Draw.io
Ось покрокова інструкція з активації анімації у ваших діаграмах:
1. Відкрийте вашу діаграму у Draw.io
Ви можете почати з нуля або відкрити існуючий файл у форматі .drawio.
2. Виберіть з’єднувачі, які хочете анімувати
Натисніть на кожен з’єднувач окремо або зробіть групове виділення. Щоб застосувати анімацію до всіх з’єднувачів:
-
Клацніть правою кнопкою миші на полотні.
-
Виберіть опцію “Вибрати ребра” (Select Edges). Усі з’єднувачі буде вибрано автоматично.

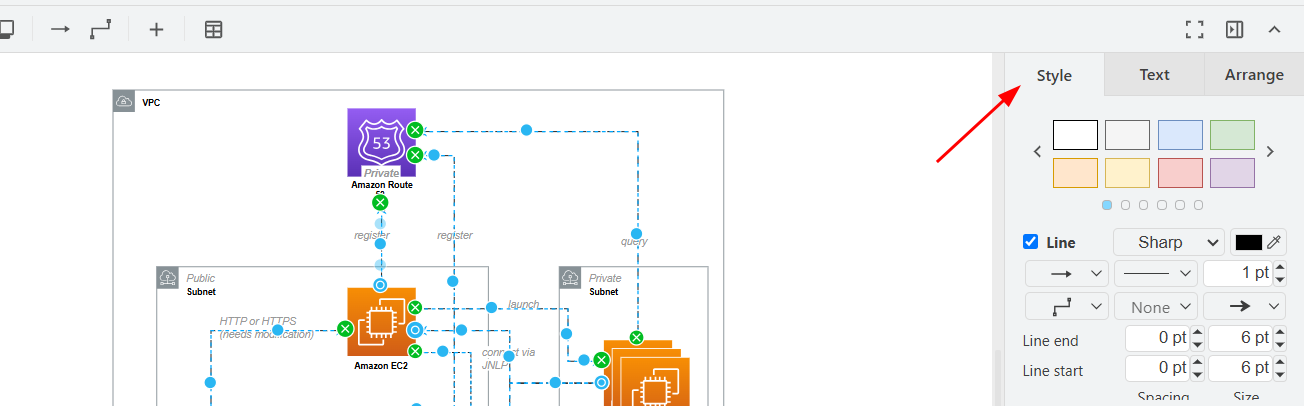
3. Перейдіть до панелі стилів
З обраними з’єднувачами перейдіть до правої панелі редактора та відкрийте вкладку “Стиль” (Style).

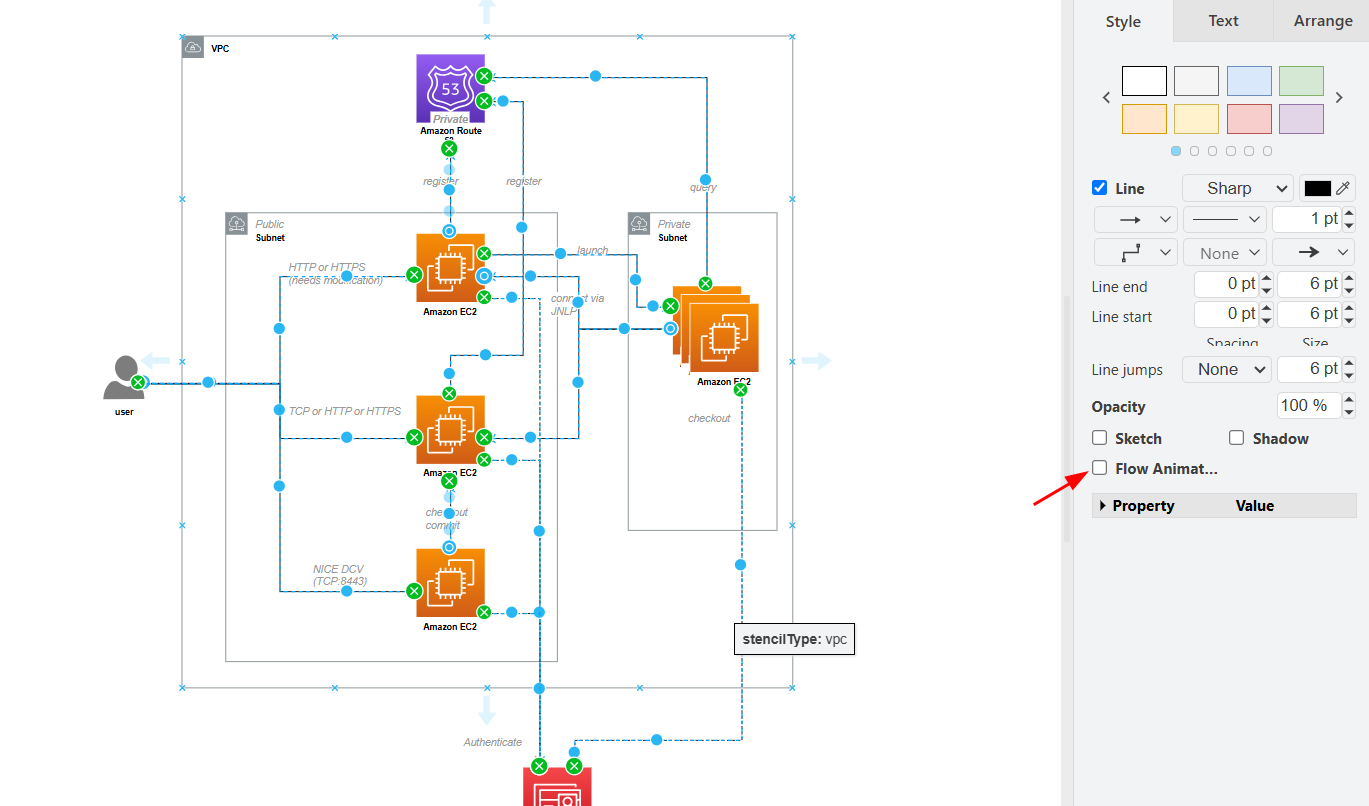
4. Увімкніть анімацію потоку
У панелі стилю знайдіть опцію “Анімація потоку” (Flow Animation) і поставте прапорець. Ви побачите, як обрані з’єднувачі перетворюються на рухомі пунктирні лінії.
Рух показує напрямок потоку — від початку до кінця з’єднувача.

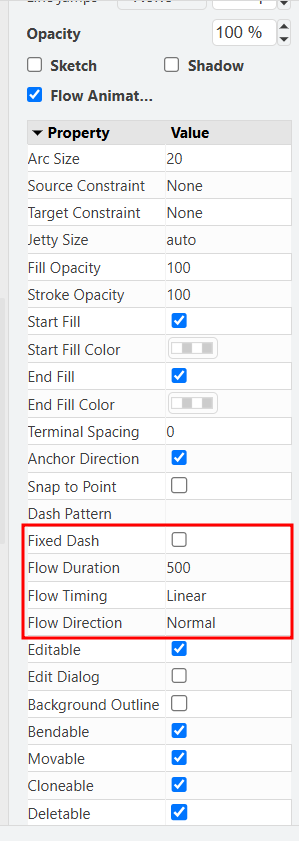
5. Налаштуйте властивості анімації
Щоб краще контролювати анімацію, відкрийте розділ “Властивості” у панелі стилів. Ви можете змінити:
-
Тривалість потоку (Flow Duration): визначає швидкість руху.
-
Часування потоку (Flow Timing): налаштовує ритм або інтервал анімації.
-
Напрямок потоку (Flow Direction): задає напрямок руху (зліва направо, зверху вниз тощо).
Ці параметри дозволяють адаптувати анімацію до різних візуальних чи наративних контекстів.

Як експортувати діаграму з анімацією у форматі SVG
Після створення анімованої діаграми в Draw.io ви можете експортувати її у формат SVG, зберігаючи анімацію. Це корисно для розміщення на вебсайтах, у технічних статтях чи платформах, що підтримують SVG.
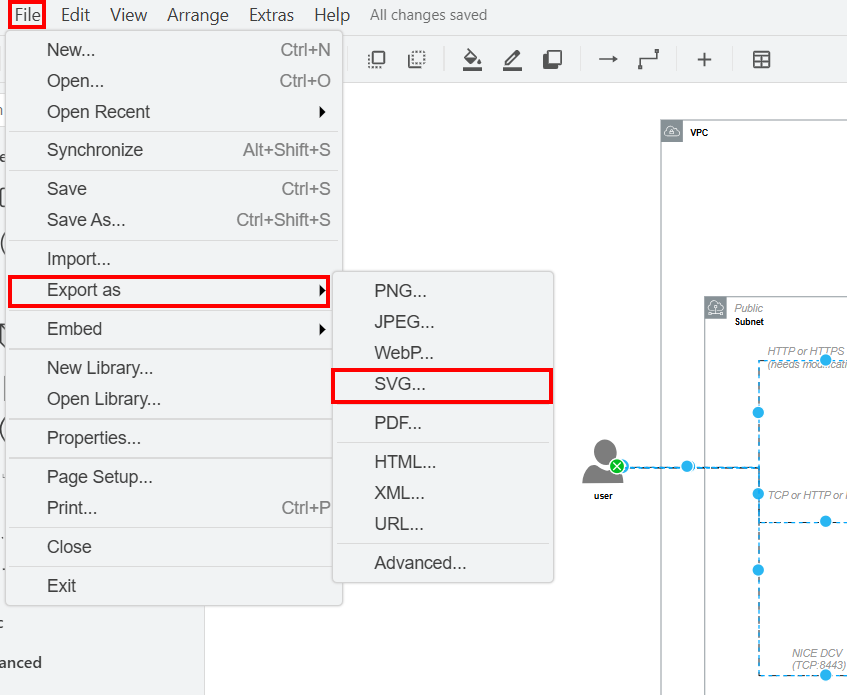
Кроки для експорту SVG з анімацією:
-
Перейдіть до меню Файл > Експортувати як > SVG…
-
У вікні налаштувань переконайтесь, що позначено прапорець на включення анімації (якщо він є).
-
Збережіть SVG-файл на комп’ютер.
Отриманий файл можна вставляти безпосередньо на вебсайти, і він відображатиме анімовані з’єднувачі так, як ви їх створили.

Поради щодо оптимізації ваших анімованих діаграм
-
Сучасні браузери як-от Chrome, Firefox та Edge підтримують SVG-анімації без плагінів.
-
Використовуйте різні кольори й швидкості, щоб розрізняти типи потоків.
-
Перевіряйте, щоб анімації не заважали читанню діаграми.
-
Поєднуйте анімації з мітками й легендами для кращого візуального розуміння.
Створення анімованих діаграм у Draw.io не лише покращує візуальне оформлення, але й дозволяє чітко передати потік та внутрішню логіку складних процесів. Завдяки функції анімованих з’єднувачів ваші діаграми стають динамічними та набагато виразнішими — ідеально підходять для професійних презентацій, технічної документації чи інтерактивного вебконтенту.
Тепер, коли ви знаєте, як увімкнути й налаштувати ці анімації та експортувати їх у формат SVG, можете починати створювати інтерактивні діаграми, що вирізняються чіткістю й динамізмом.
Хочете побачити практичні приклади анімованих діаграм, готових для вставки на вебсайт чи в документацію?


0 Коментар