如何在 Draw.io(Diagrams.net)中创建动画图表
在本完整指南中,你将学习如何使用 动画连接器 选项,以及如何将其导出为 带动画的 SVG 格式,非常适合用于网页或技术演示。
Draw.io(也称为 Diagrams.net)是最强大且免费的在线图表创建平台之一。尽管许多人用它来绘制基础图表或软件架构,但很少人知道它也支持动画连接器,这对于展示流程、数据流向或动态序列非常理想。

Draw.io 中的动画连接器是什么?
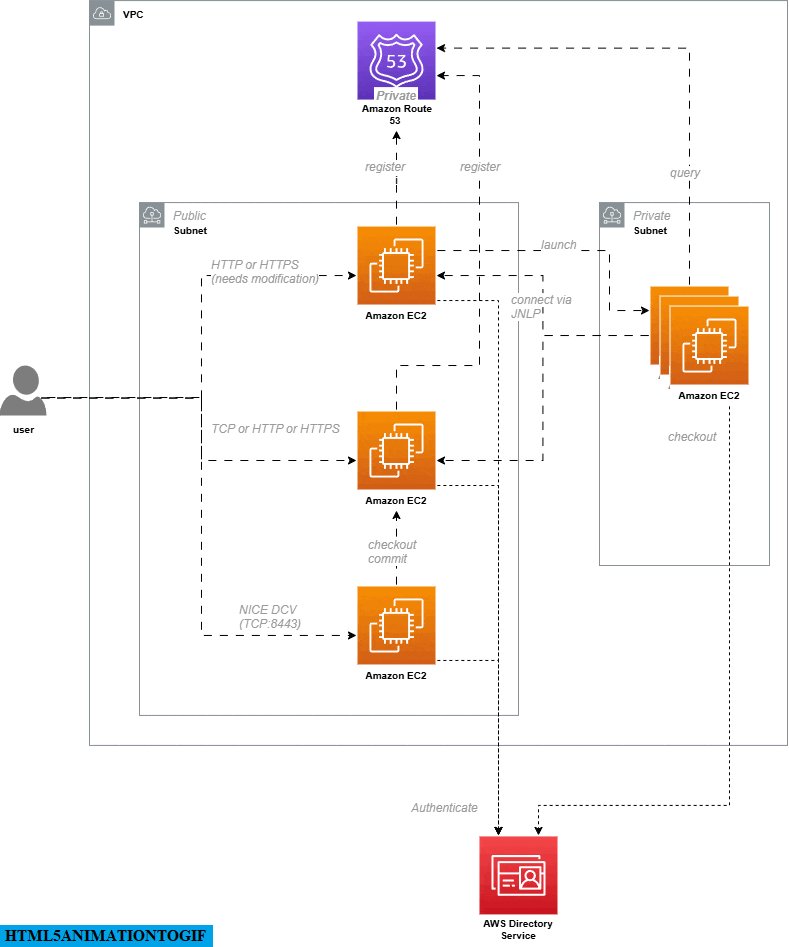
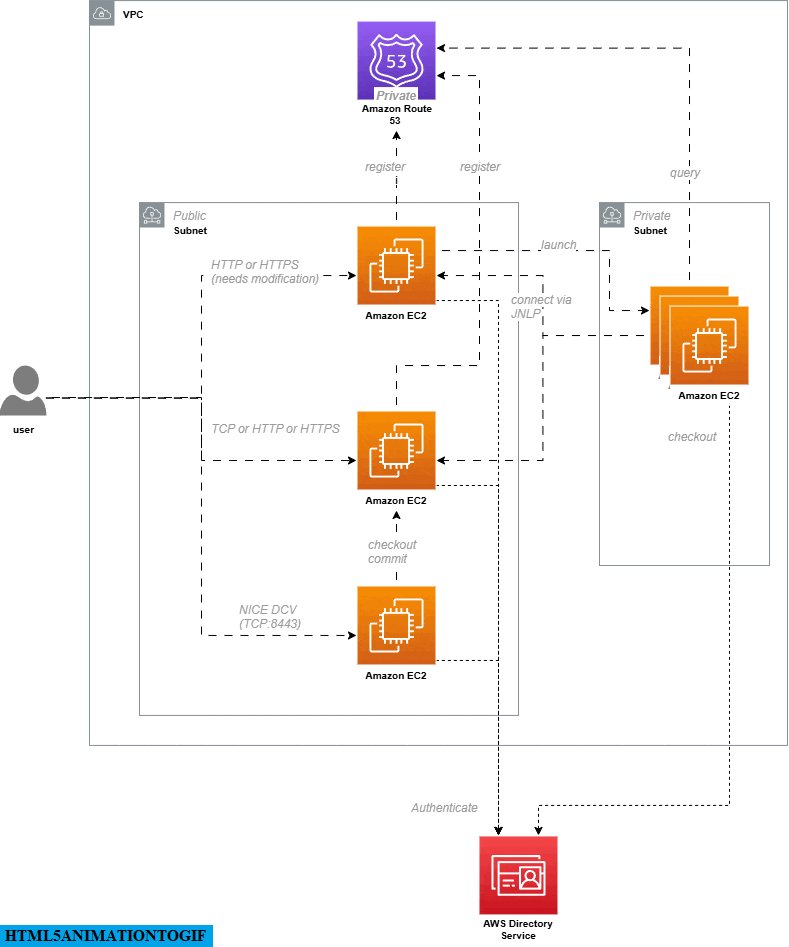
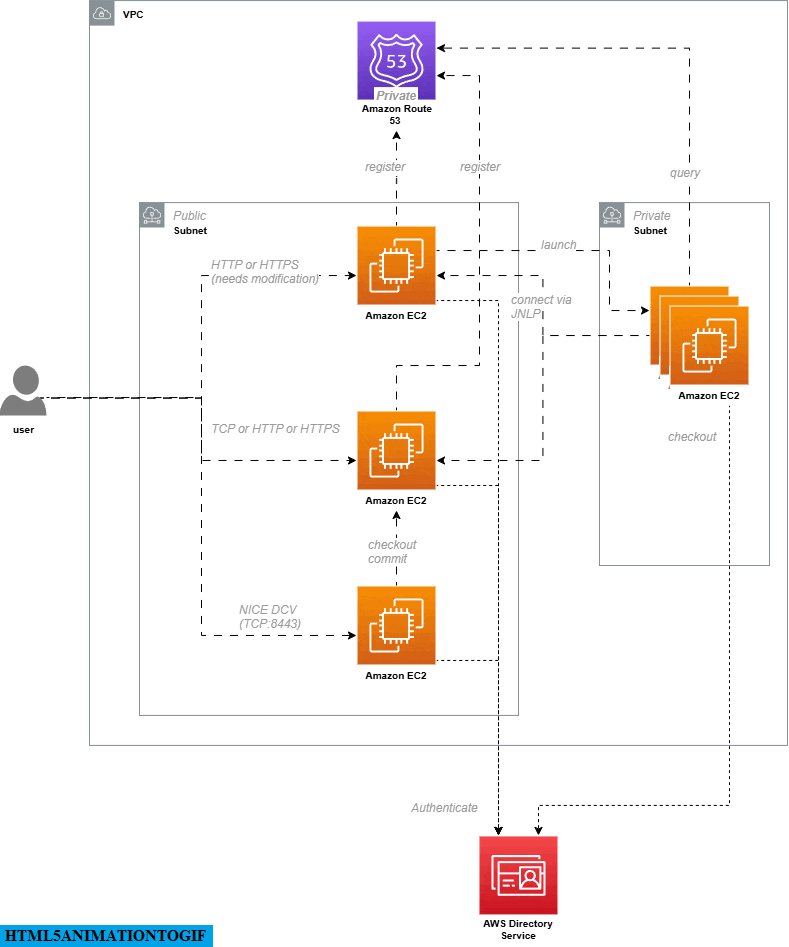
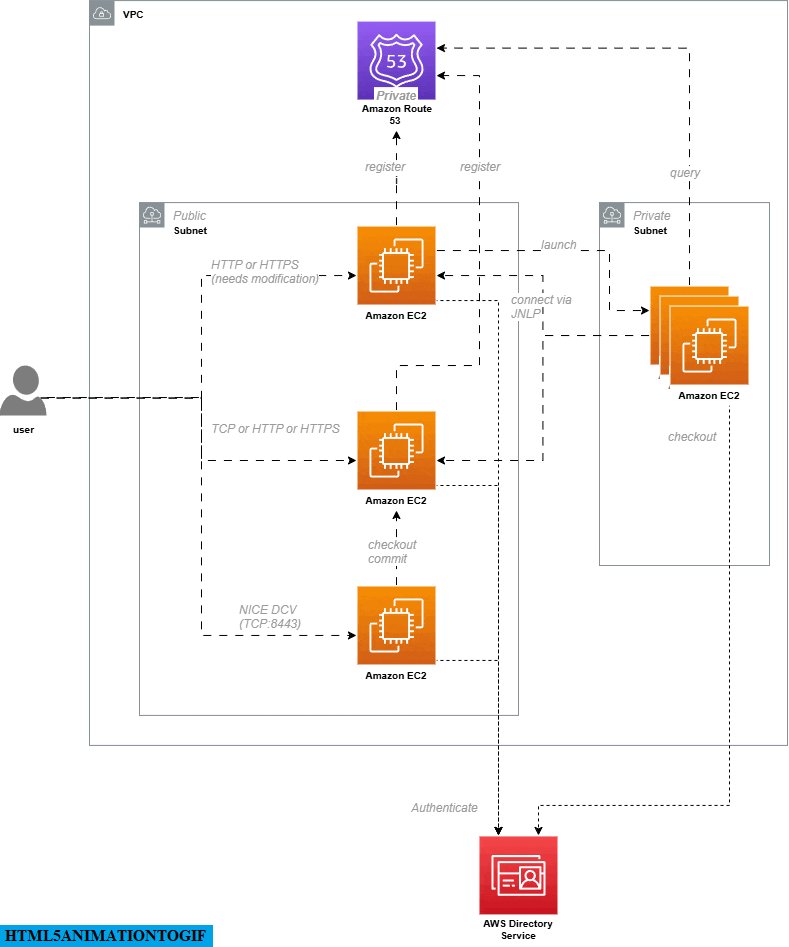
Draw.io 中的动画连接器可以使图形之间的连线显示出视觉上的流动效果。这表现为从起始节点到目标节点的虚线或移动点。此功能称为 “流动动画”,可以在编辑器的样式面板中启用。
在图表中使用动画连接器可以表示:
-
系统之间的数据流。
-
技术架构中的网络流量。
-
系统中的过程或步骤顺序。
-
自动化流程中的事件方向。
如何在 Draw.io 中启用动画连接器
以下是逐步启用动画的指南:
1. 打开你的图表
你可以从头开始,或打开已有的 .drawio 文件。
2. 选择你要动画的连接器
点击每条连接线或使用多选操作。如果你想为整个图表的连接器应用动画:
-
右键点击画布任意位置。
-
选择 “选择边缘”(Select Edges)选项,这将自动选择所有连接器。

3. 打开样式面板
选择连接器后,前往编辑器右侧边栏,点击 “样式”(Style)标签。

4. 启用流动动画
在样式面板中,找到 “流动动画”(Flow Animation)选项,勾选它。此时你会看到连接器变成了动态虚线。
这个动画显示了连接器的方向,从起点流向终点。

5. 自定义动画属性
若要更详细地控制动画行为,在样式面板中展开 “属性”(Properties)部分,你可以修改:
-
流动时长(Flow Duration): 控制动画速度。
-
流动节奏(Flow Timing): 调整动画间隔或节奏。
-
流动方向(Flow Direction): 定义动画方向(例如从左到右、从上到下等)。
这些选项可根据视觉或叙述需求自定义动画效果。

如何将动画图表导出为 SVG 格式
当你完成动画图表后,可以将其导出为 SVG 格式,以保留动画效果。这对于网页、技术文章或支持 SVG 的平台来说非常有用。
导出动画 SVG 的步骤:
-
点击 文件 > 导出为 > SVG…
-
在设置窗口中,确保 勾选包含动画的选项(如果可见)。
-
将 SVG 文件保存到本地。
你可以直接在兼容的网页中嵌入该文件,并展示出你设计的动画连接器。

优化动画图表的建议
-
现代浏览器如 Chrome、Firefox 和 Edge 支持带动画的 SVG,无需插件。
-
使用不同颜色和速度区分流动类型。
-
确保动画不会影响图表可读性。
-
结合动画使用标签和图例以增强视觉理解。
在 Draw.io 中创建动画图表 不仅能增强视觉效果,还能更清晰地 传达复杂流程的逻辑和流向。使用 动画连接器 功能,你的图表将更具动态性,非常适合专业演示、技术文档或互动网页内容。
现在你已经了解如何启用和自定义这些动画,以及如何以 SVG 格式导出它们,可以开始创建更具互动性的图表了!
想看看可直接嵌入你网站或文档的动画图表示例吗?


0 Comment